Transform
Transform Properties
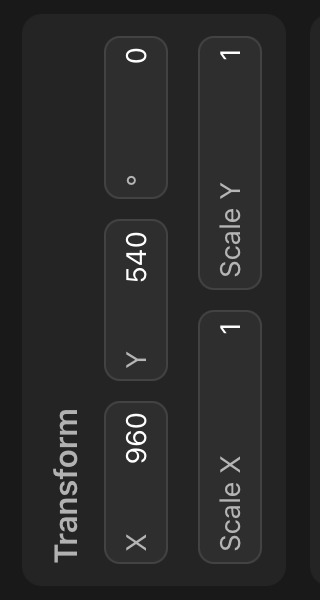
All movable layers have a transform, which consists of the following properties.
Transform#
The following three properties all support keyframes.

Position#
The position of a layer is the offset of its pivot from the origin of the layer's parent coordinate system on the x- and y-axis.
Rotation#
The rotation of the layer around its pivot. In ToonSquid, positive rotations are clockwise, and negative rotations are counterclockwise.
Additionally, rotations have an infinite range and are not restricted to the range 0° - 360°. This allows you to use keyframes to interpolate toward very large rotation values and therefore create an animation that rotates a layer multiple full revolutions.
Scale#
The scale of the layer around its pivot relative to the layer's original content size on the x- and y-axis. This is 1 (on both dimensions) by default.
For example, setting a scale of 2 on a layer will make the layer twice as big on the canvas.
Pivot#

The layer pivot is the origin of the layer's coordinate system. It is highlighted when the layer is selected in the transform tool via a cross-hair.
As mentioned above, the pivot is the reference point for the position, rotation and scale properties.
Editing the Pivot#
The position of the layer pivot can be manually edited. By default, the pivot is automatically placed in the center of the layer, even when the layer contents are edited.
Editing of the layer pivot is disabled by default since it is not needed very often. To edit the layer pivot, you need to
- Select the layer.
- Select the transform tool.
- Tap the layer on the canvas.
- Select
Enable Pivot Editing
Now the pivot can be dragged around. Place the pivot where you want it to be and tap Disable Pivot Editing to lock the pivot in place again and prevent it from being accidentally edited.
The layer pivot does not support keyframes.
Tip#
If position, rotation and scale already have keyframed animations, editing the pivot afterwards will (by definition) result in a change of the behavior of that animation. It is therefore recommended, that you first choose where you want the layer pivot to be and only afterwards animate the layer transform.
Editing the Transform#
The transform properties of a layer can be edited both in the inspector and on the canvas using the transform tool.
No search results