Brushes
Vector Brushes
While pixel brushes can create strokes with lots of intricate details and textures, the final drawing always exists at a fixed resolution. Scaling up brush strokes of pixel brushes makes them look blurry or pixelated.
Vector brushes, on the other hand, create filled or stroked vector shapes as their brush strokes, which remain sharp when viewed at any scale. These vector brush strokes are either stored in vector layers or in path layers within vector groups, depending on the Vector Workflow Preference setting.
ToonSquid comes with a default vector brush collection containing some dynamic and high-quality vector brushes.

Creating Vector Brushes#
Every brush can be turned into a vector brush by simply changing its brush mode to either Vector Shape or Vector Stroke.
Vector Shape Brushes#
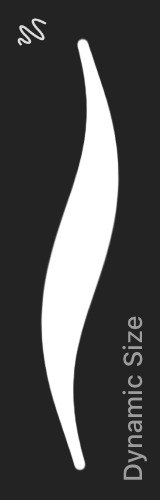
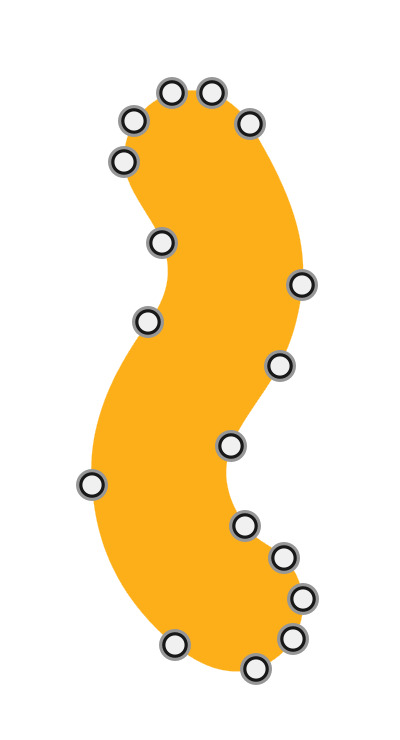
Vector Shape brushes create filled path layers whose path outlines the edges of the brush strokes. They can create brush strokes with dynamically varying sizes throughout the stroke.

When creating vector shape brushes, remember that simple shape textures work best. Using brush textures that create lots of small details leads to a large number of vector control points in the resulting vector shape, which can result in lower performance compared to simpler shapes.
Furthermore, vector brush strokes all have well-defined borders and the same opacity everywhere, so they don't support brush textures with soft edges very well.
Vector Stroke Brushes#
Vector Stroke brushes create stroked path layers whose path is the center line of the brush strokes. Their width is always constant and defined by the stroke width property of the path layer. You can configure the line cap and line join properties of the stroke in the brush settings.

Vector stroke brushes do not use brush textures.
Eraser#
The eraser tool automatically puts the selected brush into the correct brush mode (Pixel or Vector Shape) based on the selected layer, so you can just pick a brush and start erasing immediately.
Vector Trimming#
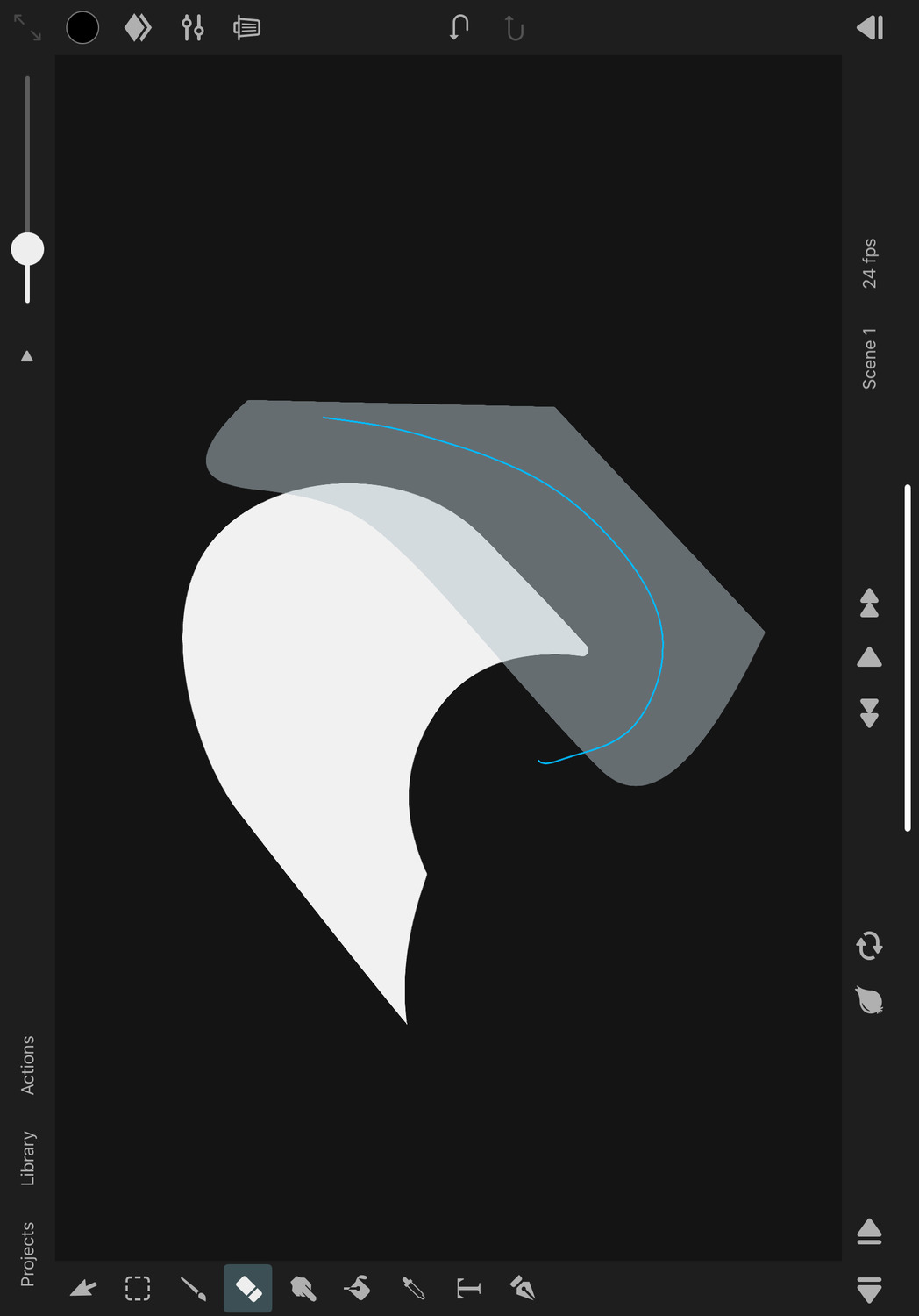
All Vector Stroke brushes act as a vector trimming tool when they are selected in the eraser tool. Vector trimming can be used to clip away parts of vector strokes that overlap past the edge of another vector stroke.
Dragging the brush over a vector stroke first highlights the trim line in blue.

Once you lift off of the screen, all vector strokes that intersect with the trim line are trimmed away.

How much of each stroke is timmed away is determined as follows:
- If the vector stroke overlaps any other vector stroke in the same vector layer / vector group, the part of the stroke that is touched by the trim line is trimmed away until the edge of the overlapping other stroke is reached.
- If the vector stroke does not overlap any other vector stroke, it is removed completely.
Smudge#
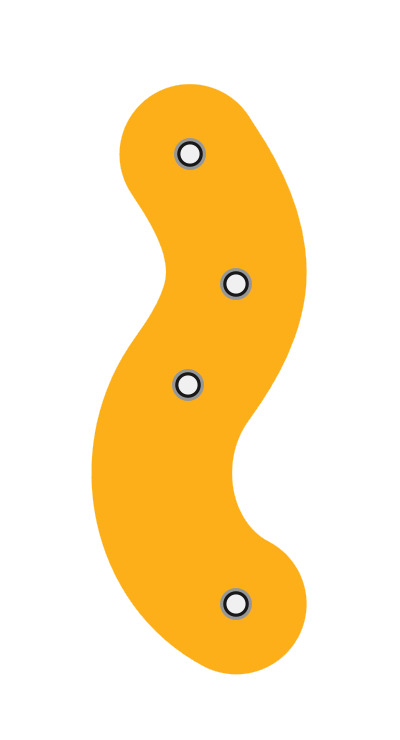
You can use the smudge tool on vector layers, path layers and vector groups to move the vector control points of the path layers around. This allows you to easily deform vector shapes.
No search results