Keyframes
Easing Curves
Easing curves control the interpolation behavior of the animation of a property between two keyframes. Every keyframe has an associated easing curve which controls the easing from that keyframe to the next.
Note that if the start and end keyframe values are the same, the easing curve has no effect, since it only controls the interpolation percentage over time. The loop keyframe is an exception to this since it just repeats the previous keyframe values.
Easing Curve Editor#
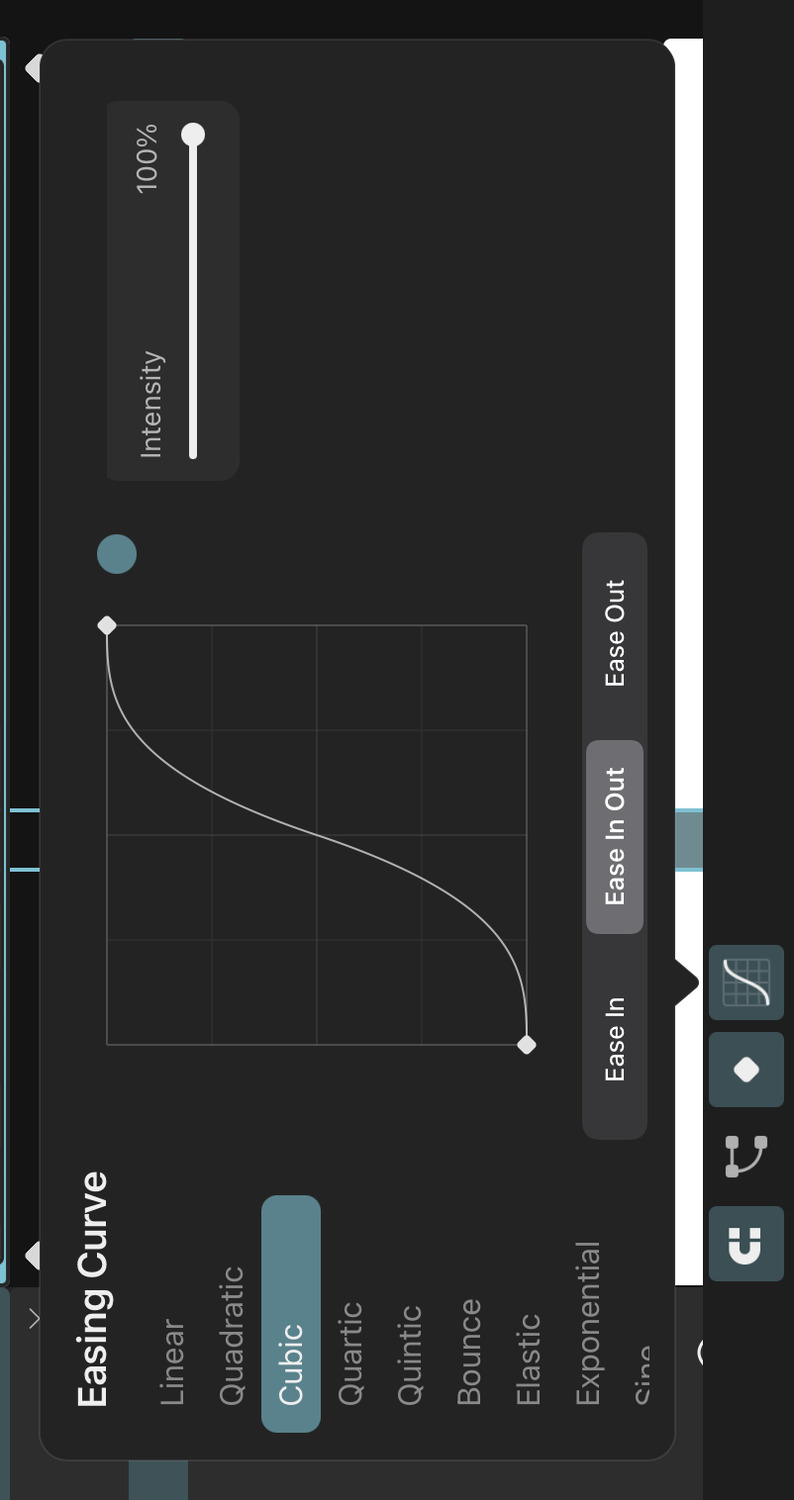
When the keyframing mode is enabled and a property is selected, the easing curve button will be shown next to the keyframing mode button, which you can use to open the easing curve editor for the easing curve of the most recent keyframe of that property.

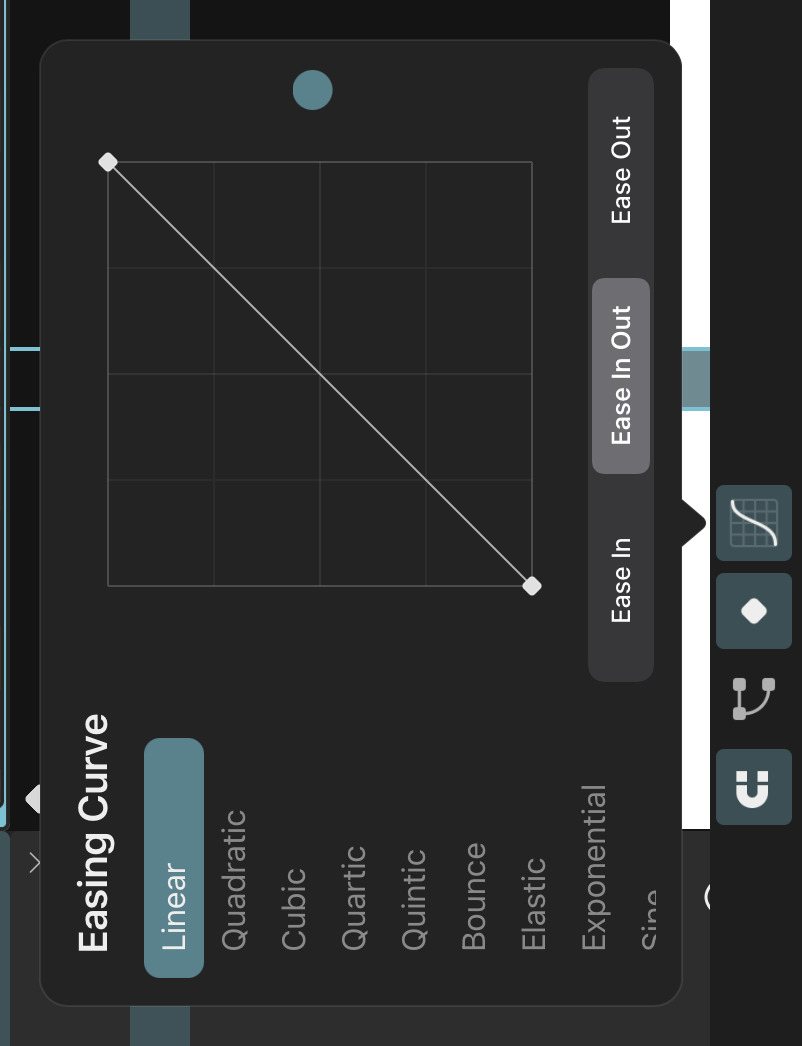
The Easing Curve Graph#
The easing curve editor shows a graph of the current easing curve. It has the time on the horizontal axis and the values of the previous and next keyframes on the vertical axis.
The circle to the right of the graph previews the behavior of the current easing curve if it were applied to two position keyframes.
Easing Mode#
Every easing curve has a mode which can be one of the following. The mode controls the basic shape of the curve
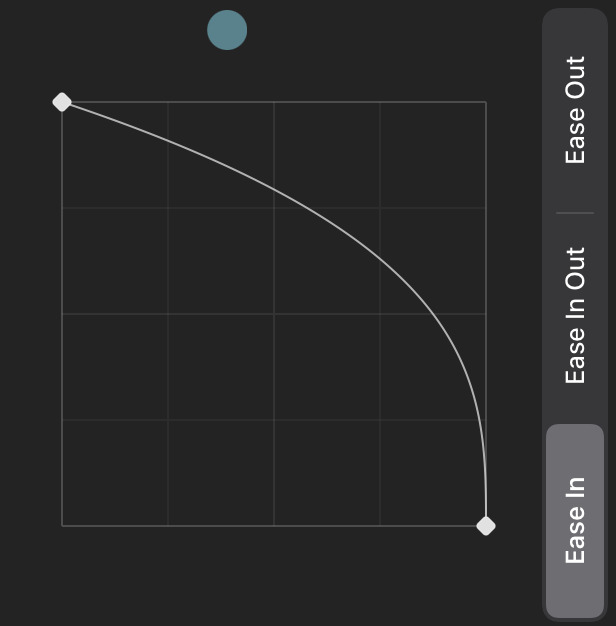
Ease In#
Slow at the start - fast at the end.
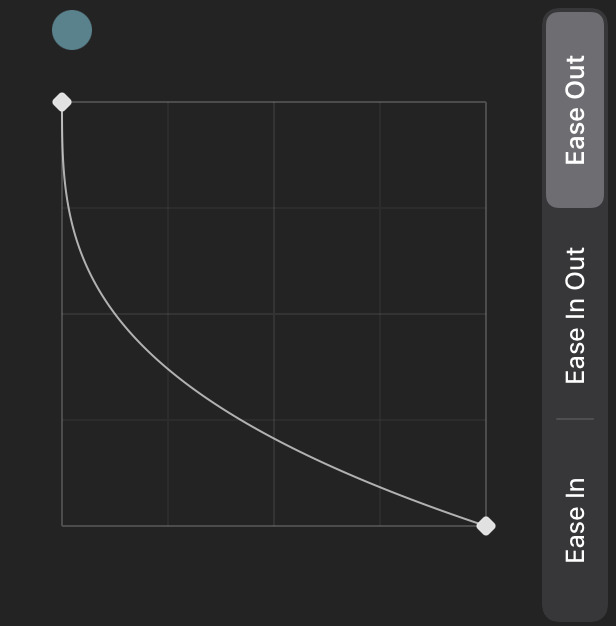
Ease Out#
Fast at the start - slow at the end.
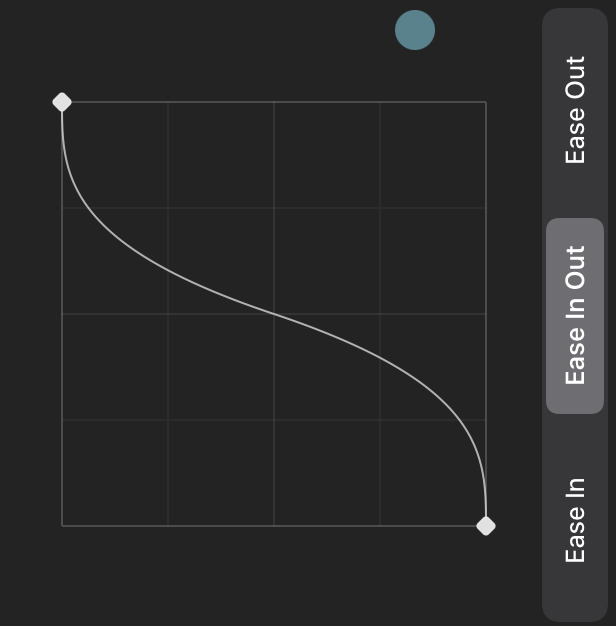
Ease In Out#
Slow at the start - fast in the middle - slow at the end.
Presets#
ToonSquid provides a variety of customizable easing curve presets that you can pick to quickly get the easing behavior that you are looking for.
Linear#

This is the default easing curve. It interpolates at a constant speed from the start to the end value.
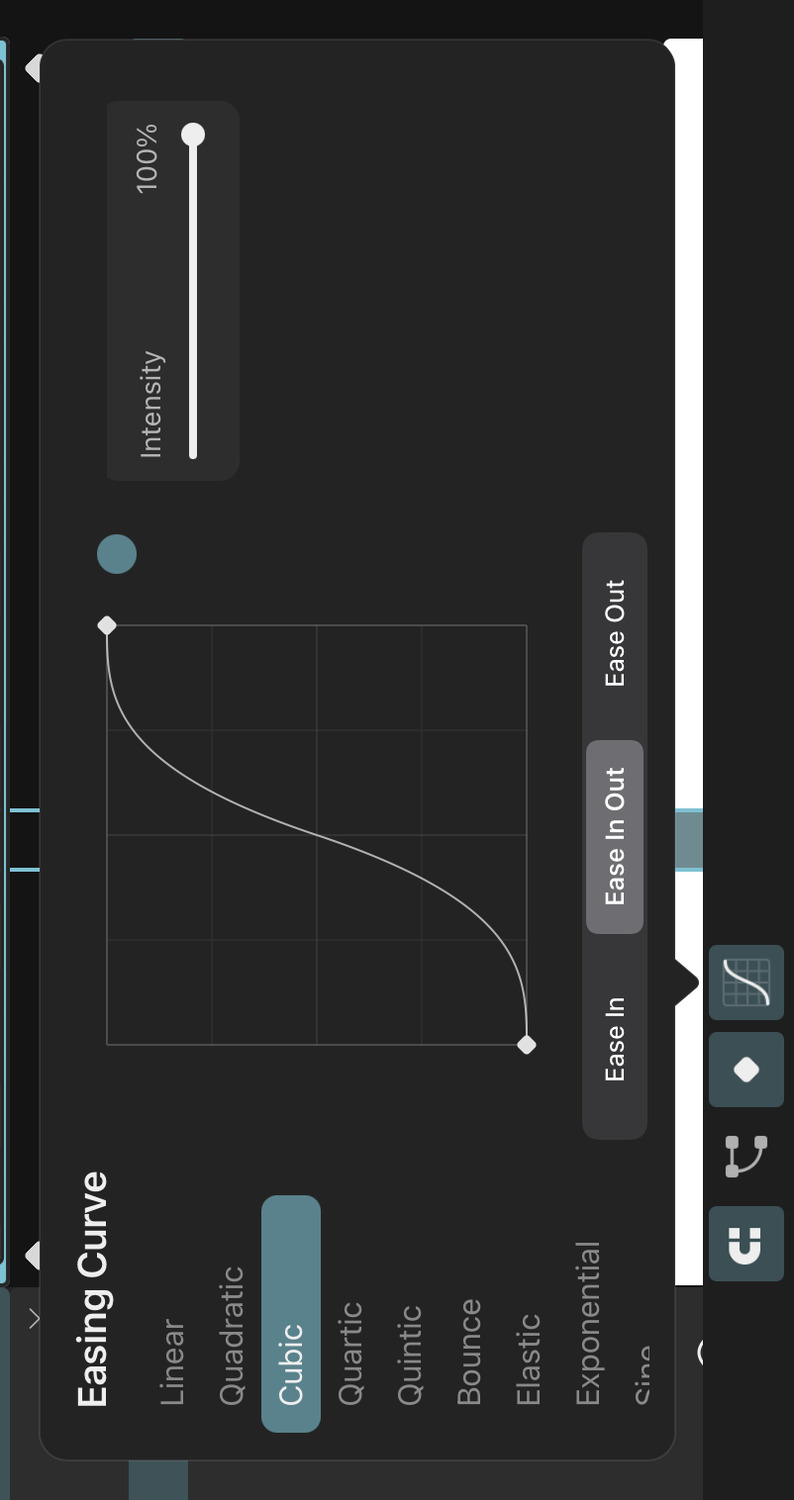
Polynomial (Quadratic / Cubic / Quartic / Quintic)#

These presets use a polynomial function as the basis for the easing curve. The higher the polynomial degree, the more extreme the difference between the slow and fast segments of the curve.
Intensity
The polynomial easing curves provide an intensity setting to fine-tune the curve. Setting the intensity to 0 results in a linear easing curve.
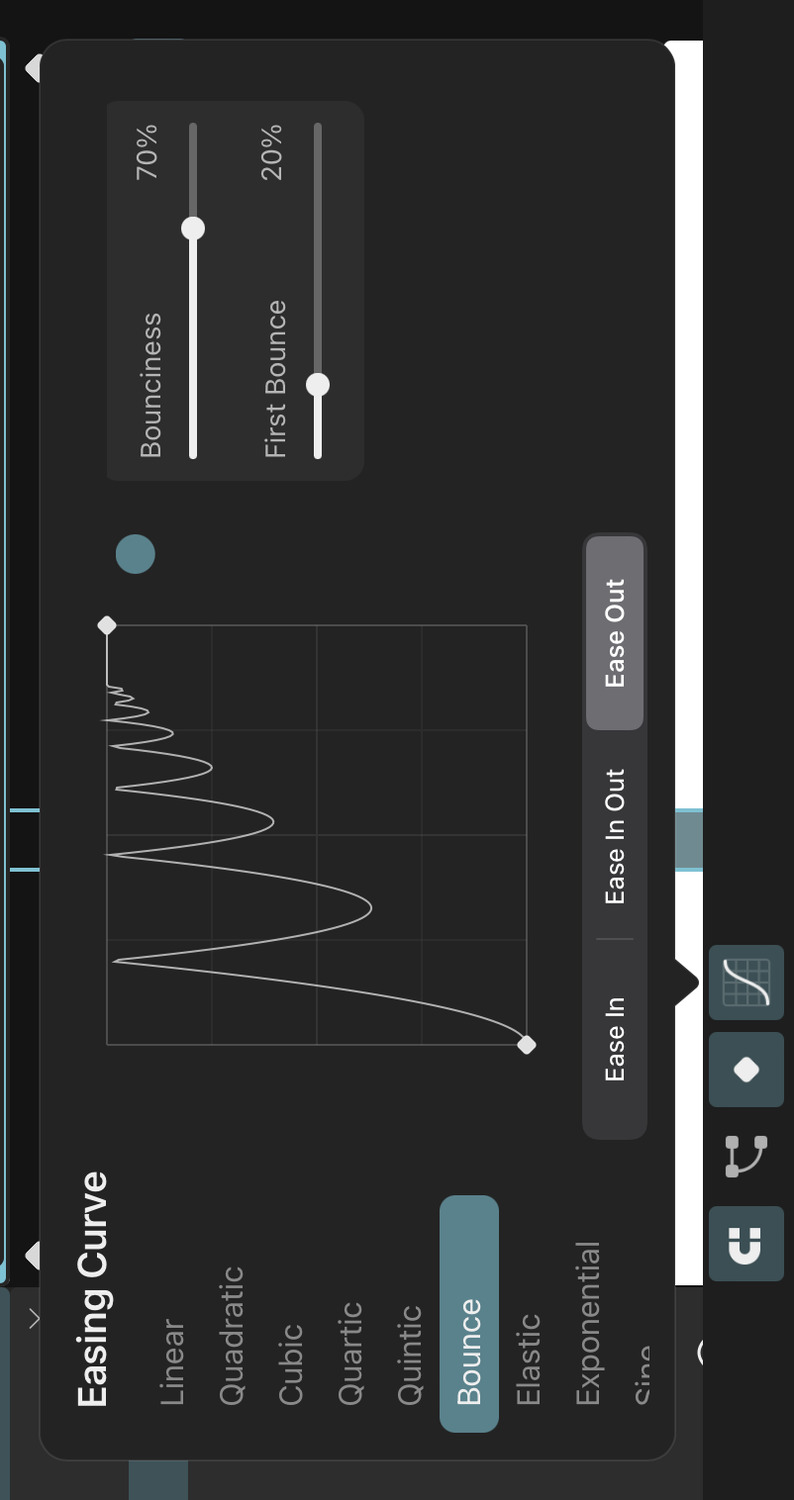
Bounce#

This curve approximates the behavior of a bouncing ball. It is typically used with Ease Out mode.
Bounciness
How far the value should bounce back after each bounce.
First Bounce
How far down the time axis the first bounce should occur. This effectively squashes and stretches the curve along the time axis.
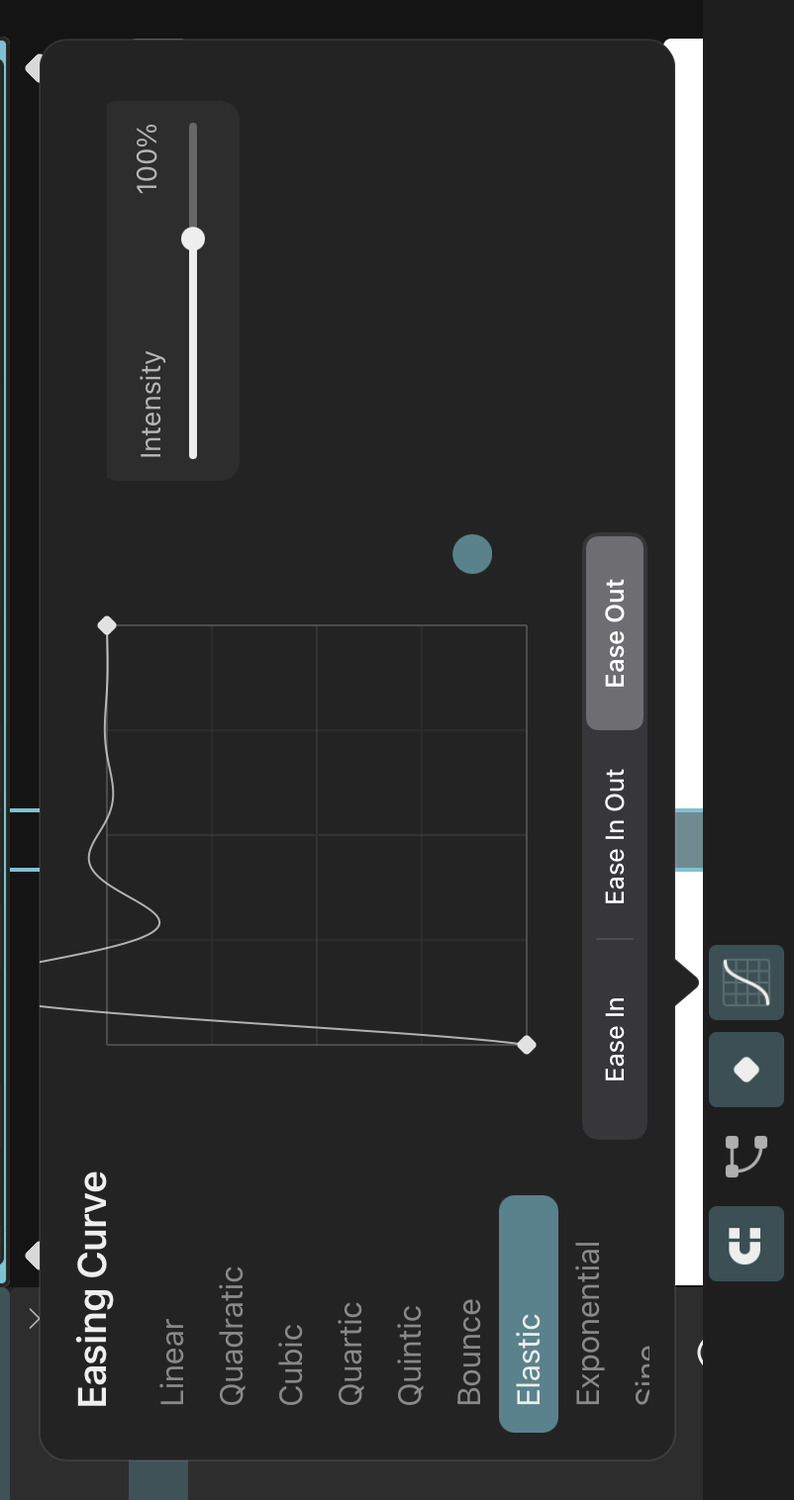
Elastic#

This easing curve models damped harmonic motion. It overshoots and oscillates around the start and/or target values and is typically used with the Ease Out mode.
Intensity
It provides an intensity slider to control the amount of overshoot.
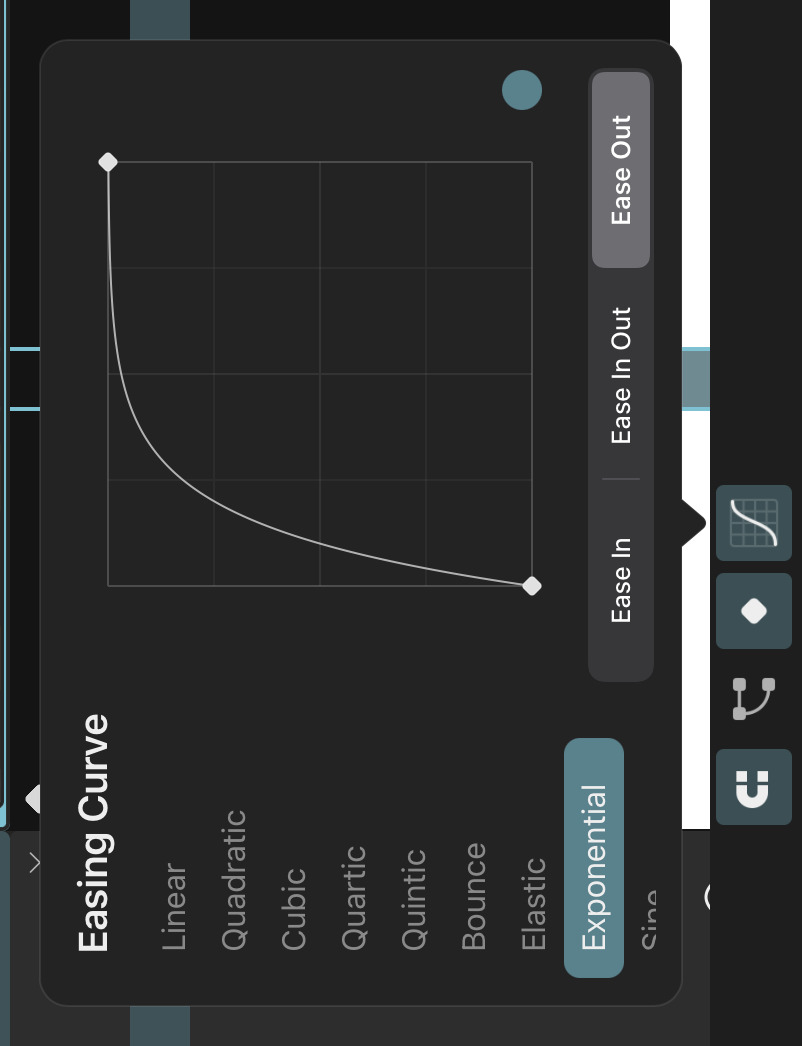
Exponential#

With this preset, an exponential function forms the basis of the curve. It is similar to polynomial curves in its behavior but more extreme.
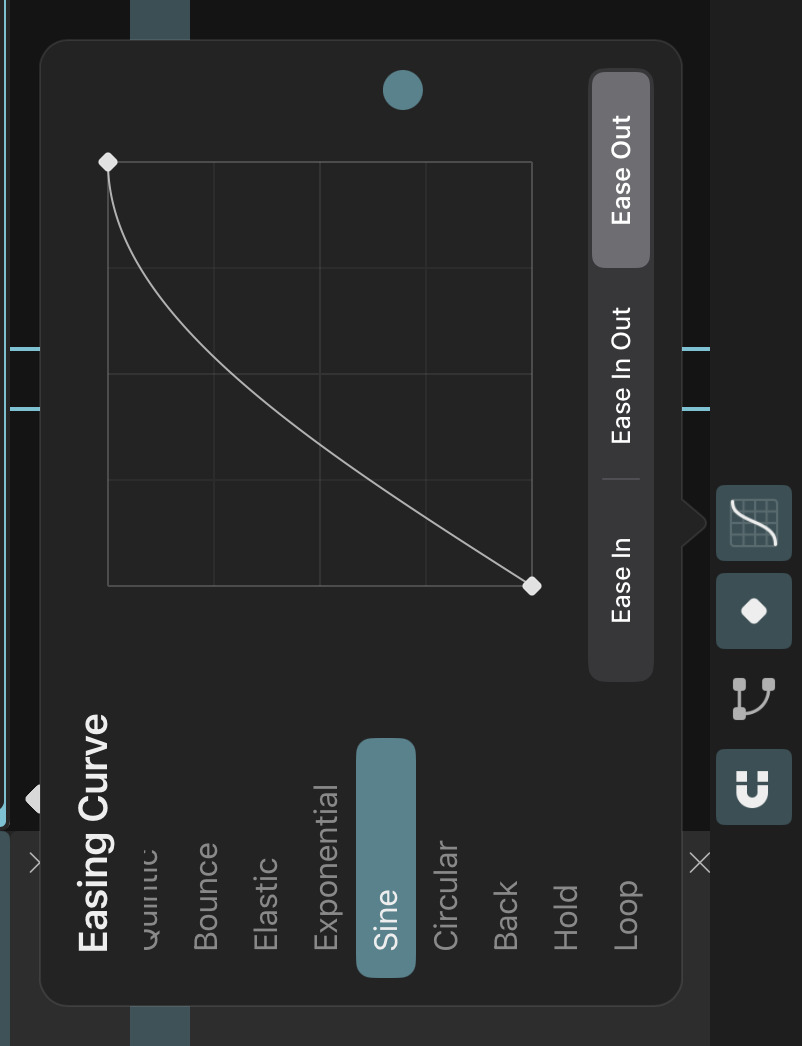
Sine#

A partial sine curve forms the basic shape of the easing curve.
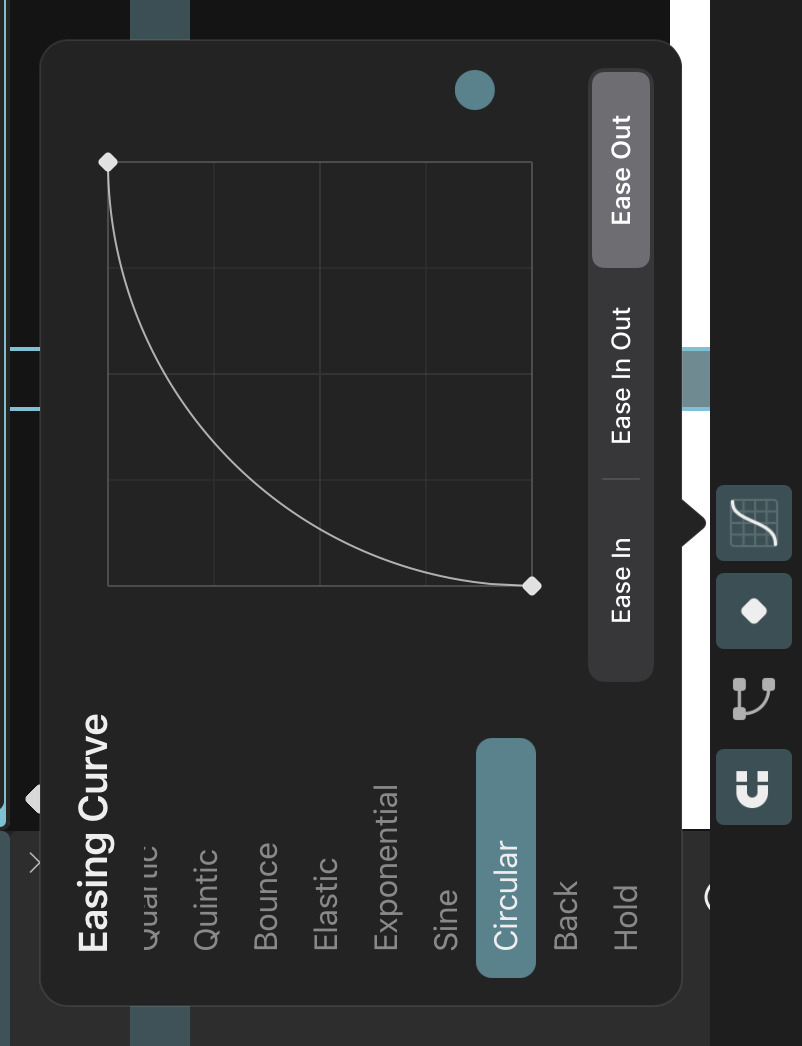
Circular#

A square root function forms the basic shape of this easing curve.
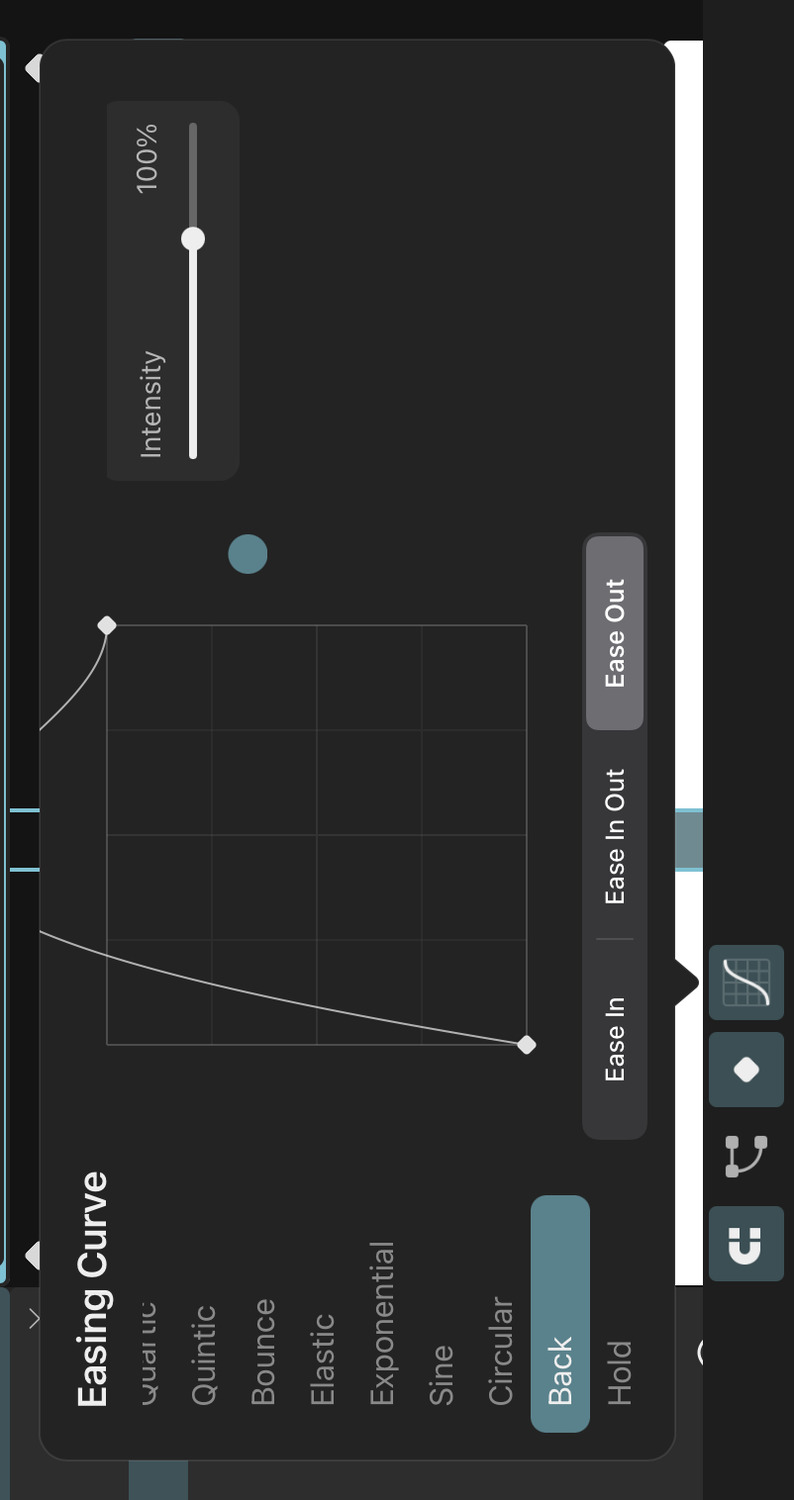
Back#

This easing curve behaves similarly to Elastic but only overshoots once and has no harmonic motion.
Intensity
The intensity slider controls the amount of overshoot.
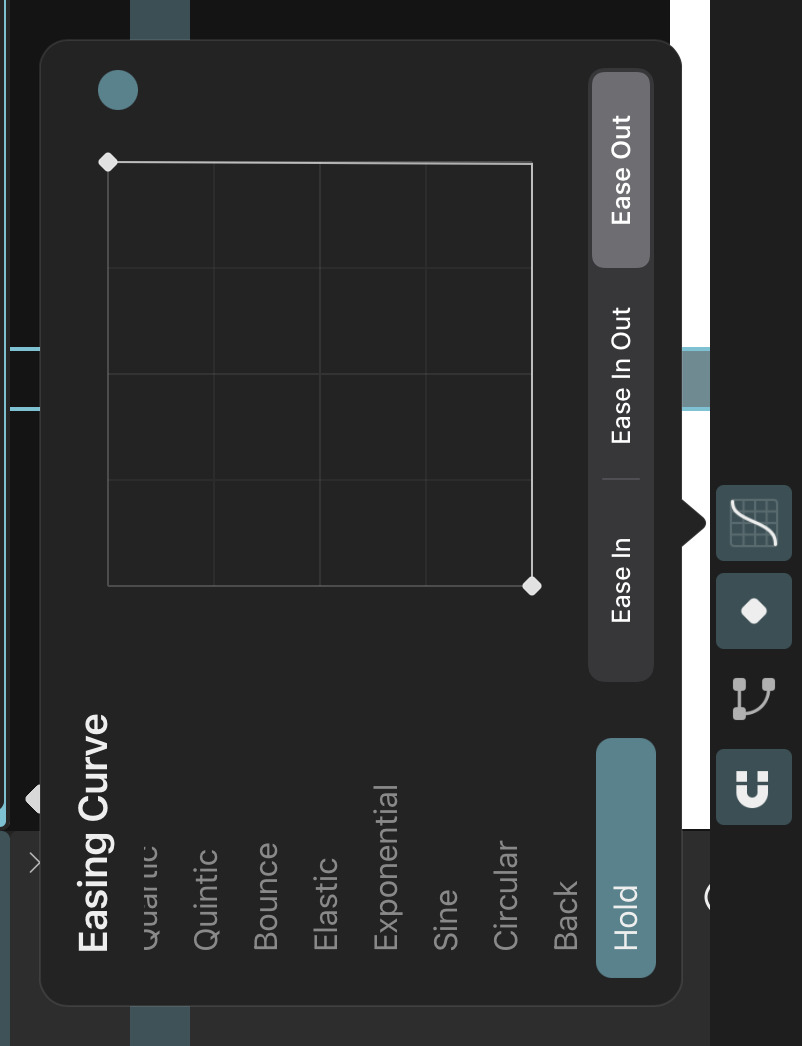
Hold#

The value of the keyframe stays constant until the next keyframe, where it then jumps to the new value.
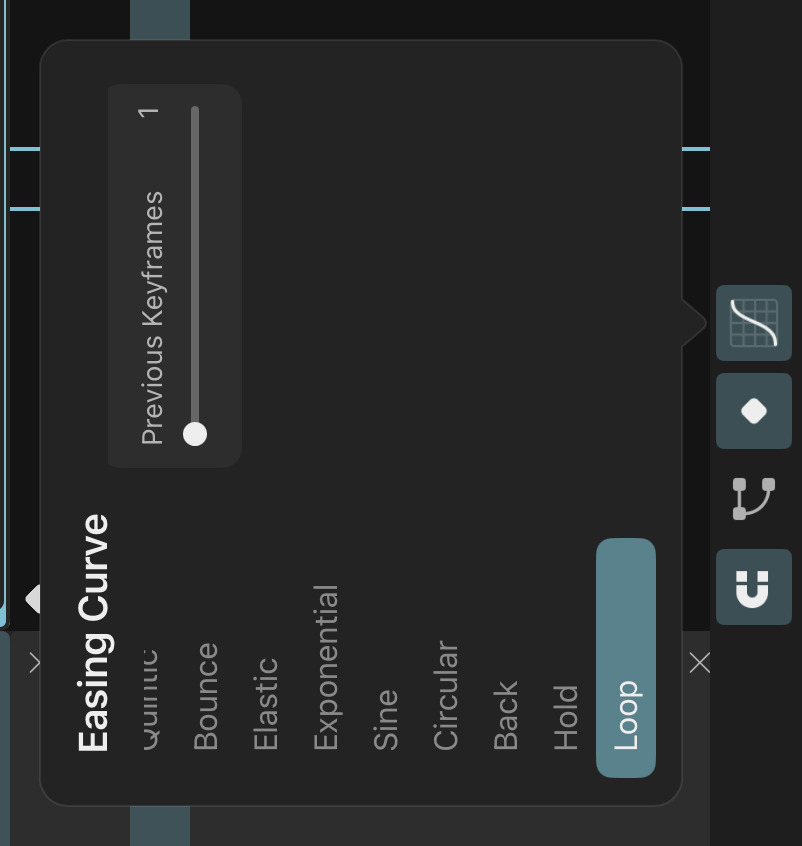
Loop#

This easing curve has a fundamentally different behavior than the others. It repeats the previous keyframe values until the next keyframe is reached. The next keyframe value has no impact on the animation on the frames controlled by this easing curve.
Previous Keyframes
The number of previous keyframes to repeat.
Example: if a property has keyframes on frames 1, 4, 6, and 20 and you set the easing curve of the keyframe on frame 6 to loop with the Previous Keyframes property set to 1, the animation will play until frame 6 as normal. Then, the values of the keyframes on frames 4 through 6 are repeated on the frames 7 - 9, 10 - 12, 13 - 15, and so on until the keyframe on frame 20 is reached.
If Previous Keyframes was set to 2 in the above example, the values of the keyframes on frames 1 through 6 would be repeated on the frames 7 - 12, 13 - 18, and so on.
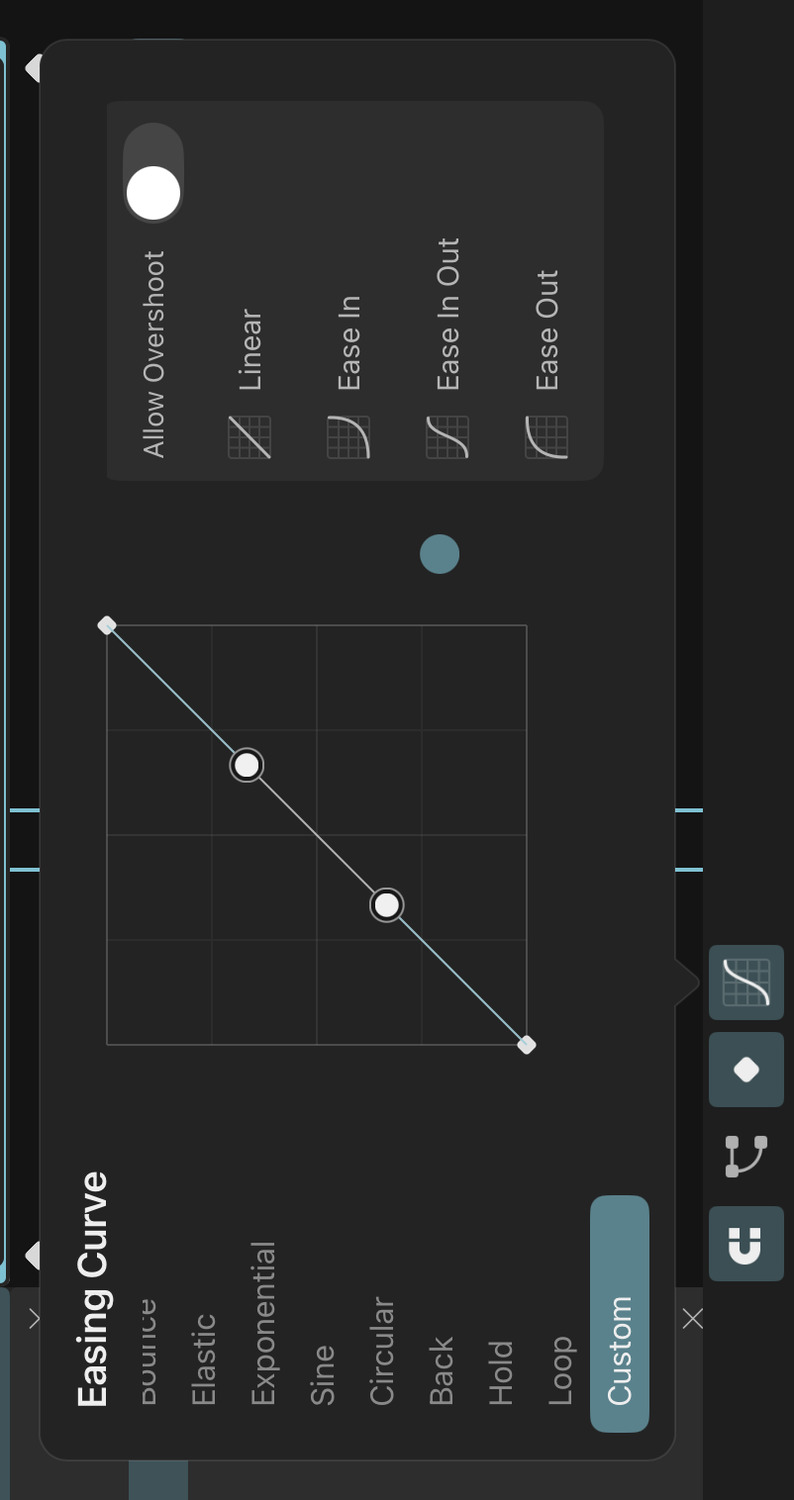
Custom#

This curve provides two control handles that you can drag to create a custom easing curve shape.
Allow Overshoot
By default, the custom easing curve cannot extend past the start and end values of the keyframes. Enabling this option allows you to create a custom easing curve that overshoots the start and/or end values by dragging the control handles above or below the graph area.
Linear / Ease In / Ease In Out / Ease Out
These buttons allow you to quickly set the custom easing curve to one of these common easing shapes.
Default Easing Curve#
By default, all keyframes are added with a Linear easing curve. You can change this default easing curve at any time:
- Select the easing curve you want to set as the new default.
- Configure its properties as desired.
- Tap on the easing curve name again and choose
Set as Default.
Copy and Paste#
You can copy and paste easing curves between keyframes.
- Select the easing curve you want to copy.
- Configure its properties as desired.
- Tap on the easing curve name and choose
Copy.
To paste the copied easing curve to one or more keyframes:
- Select the keyframes you want to paste the easing curve to.
- Open the easing curve editor.
- Tap on the name of the currently selected easing curve and choose
Paste.
No search results