Text
Text Layer
Text layers are used to add text to an animation. Refer to the text editing page to learn how you can add a text layer and edit it on the canvas using the text tool.
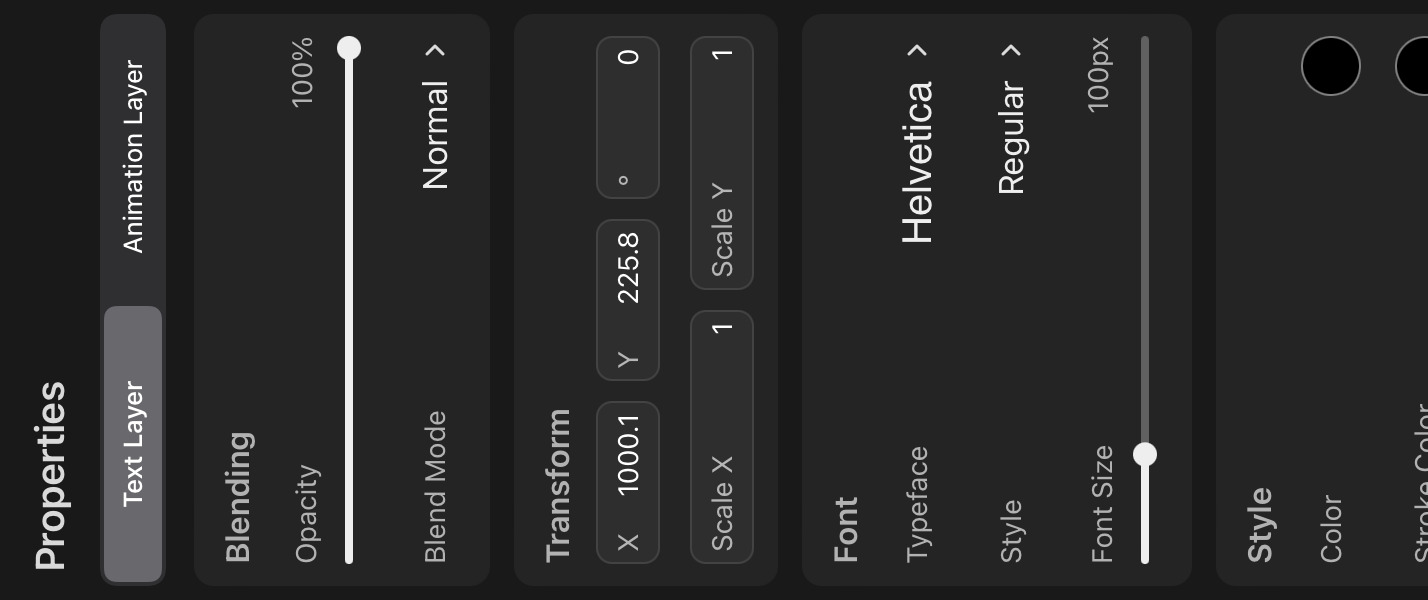
The text layer provides many properties that you can use to customize the appearance of your text.

Font#
Typeface#
The typeface (or design family) of the font to be used by the layer. This is commonly loosely referred to as the "font", even though not technically correct.
You can choose the typeface from any font that is installed on the iPad or imported into ToonSquid.
Style#
The specific style variation of the typeface that should be used. A typeface can offer multiple fonts with different weights and styles such as Regular, Bold, Italic, Condensed, many more and combinations thereof.
The available options depend on which fonts are installed for the selected typeface.
Font Size#
The font size in pixels (in the local coordinate system of the text).
Style#
Color#
The text color. This property only supports solid colors and no gradients.
Stroke Color#
The color of the stroke along the edges of each glyph. This is only relevant if Stroke Width is greater than 0 so that a stroke is shown at all.
Stroke Width#
The width of the stroke as a percentage of the font size.
Layout#
Text Alignment#
The horizontal alignment of the text within the layer. Available options are
- Left
- Center
- Right
Line Spacing#
The distance of the baselines of each line of text from each other as a percentage of the default line-height for the chosen font.
Letter Spacing#
The additional amount of spacing between the glyphs as a percentage of the font size.
Trim#
The percentage of the characters in the text that should be shown.
The trim can be animated. You can use this, for example, to make text appear or disappear letter by letter over time very easily.
Note that text can only be edited on keyframes where this value is 100% (i.e. where all the text is visible).
No search results