Path
SVG
Scalable Vector Graphics (SVG) is a popular file format for describing two-dimensional vector graphics. You can import SVG files into ToonSquid to edit and animate them.

Importing SVG Files#
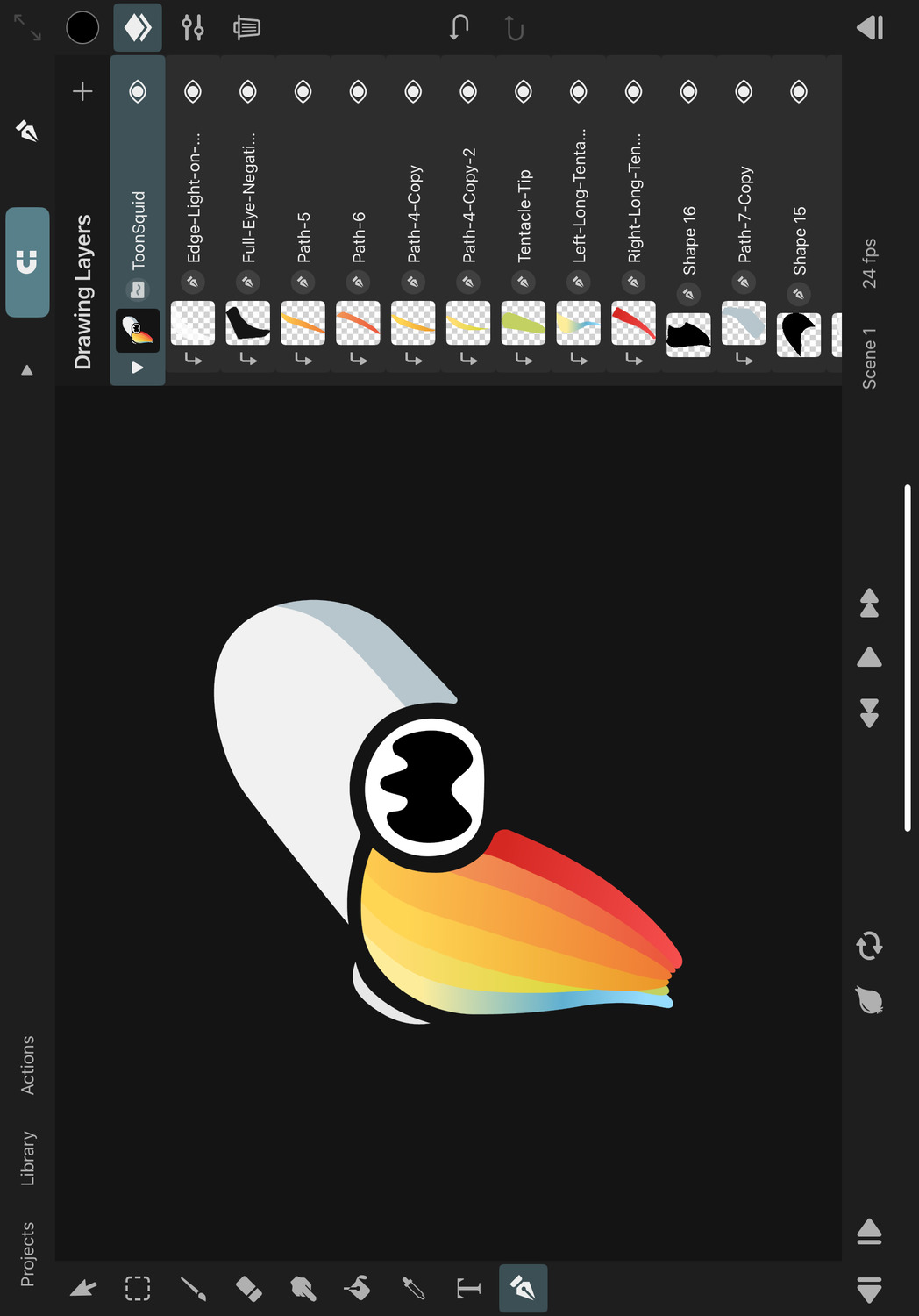
When you import an SVG file, ToonSquid creates a new vector group in the current drawing and places each vector shape from the SVG into a separate path layer in the vector group.
You can import SVGs into your animation by tapping the + button in the timeline, selecting Image and then Import from Files. Choose the SVG file you want to import.
Alternatively, you can also drag and drop SVG files from other applications into ToonSquid.
Limitations#
It is important to note that not all of the vast number of SVG file format features are supported in ToonSquid. Since the vector shapes of the SVG are converted into path layers, the current capabilities of path layers limit the accuracy of the import.
Here are some of the most important limitations to keep in mind:
- Dashed strokes are not supported. The dashing will be ignored and the strokes will appear solid.
- Embedded text is not supported. Convert text in your SVG into outline shapes before importing the SVG file into ToonSquid.
- Embedded raster images are not supported.
- Interactive or animated SVGs are not supported.
- Path layers in ToonSquid always use the even-odd fill rule. ToonSquid automatically tries to convert shapes in SVG files that use the nonzero fill rule into the visually equivalent shape using the even-odd fill rule. This can lead to the insertion of additional control points and the addition or removal of subpaths. The accuracy of the conversion depends on the complexity of the shapes.
- Internal structural details of the SVG file - e.g. nested groups or "use” nodes - are not retained in the layer structure within ToonSquid after the import. ToonSquid aims to replicate the visual appearance of the SVG, not the internal file structure.
Some of these limitations may be addressed in future versions of ToonSquid. If you have a specific SVG file that is not being imported correctly into ToonSquid, feel free to send a copy of the file to contact@toonsquid.com for further investigation.
No search results