Path
Path Tool
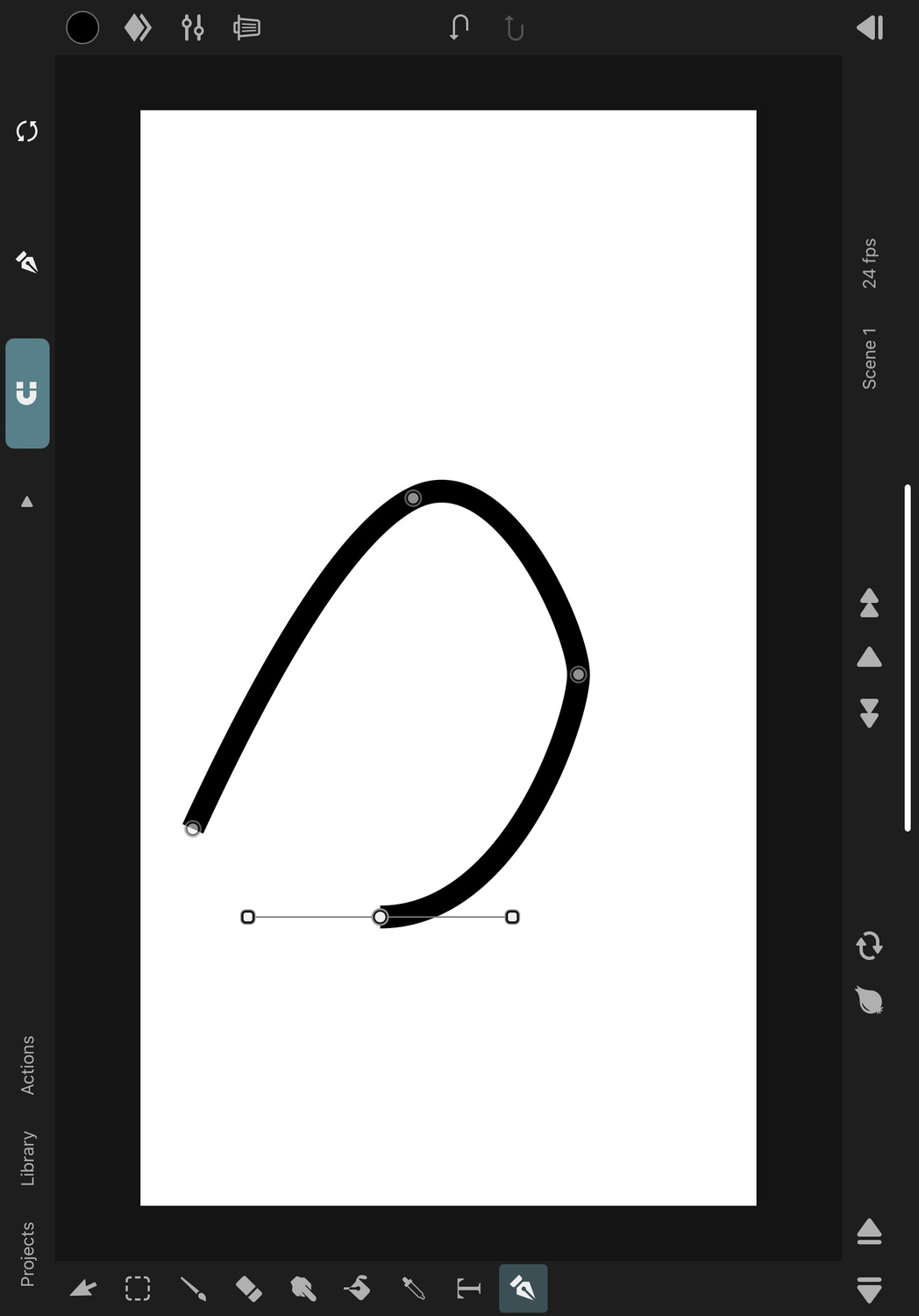
Use the path tool to create vector shapes. Vector shapes are made up of control points with piecewise Bézier curves in-between.
Editing#
Tap on the canvas to add control points to the path. A new path layer is created automatically if necessary. If the Tools > Path > Create Vector Groups setting is enabled, a new vector group is created if there isn't one already and the path layer is placed inside.
Tap and immediately drag to add a control point and pull out Bézier control handles at that control point. Tap any control point once to see its control handles. You can drag the control points or Bézier handles to edit the path.

Tap the selected control point again and select Delete to remove that point from the path entirely.
Close the Path#
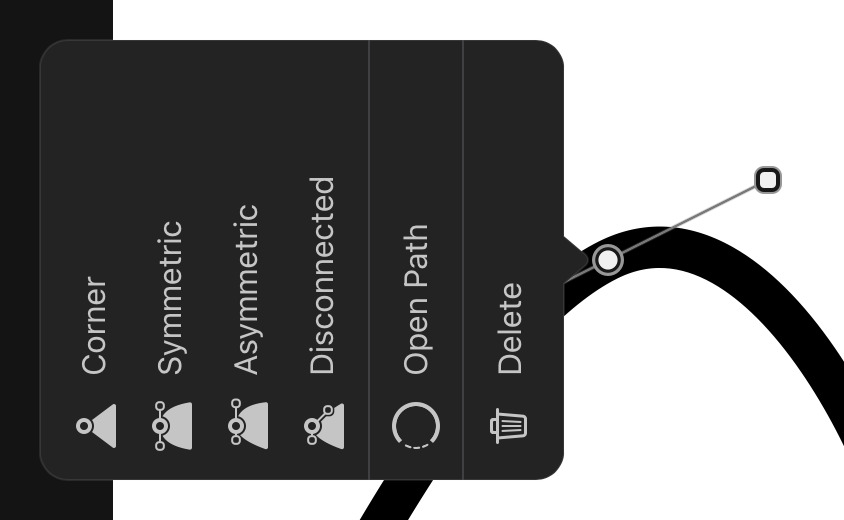
When the last control point is selected, tap the first control point to close the path. Tap a control point of a closed path twice and select the Open Path action to open the path at that control point.
Multiple Subpaths#
By default, when the path of the selected path layer is closed and you try to add a new control point, the path tool creates a new path layer for the new control point. You can also change the Add Subpaths in Freehand Mode setting to instead create new subpaths in the existing layer.
Editing Multiple Control Points#
When a path layer is selected and you use the selection tool to create a selection area, all path control points within the selection area become selected. You can then either use the quick delete button or switch to the transform tool to move, rotate or scale the selected control points together.
Control Point Mode#
Each control point has a mode, which defines how the Bézier control handles behave at that point.

Corner#
The control point acts as a sharp corner and no Bézier control handles are shown. Only control points with the Corner mode are affected by the corner radius property of the path layer.
Symmetric#
The Bézier control handles maintain the same distance and opposite direction to the control point. This creates a perfectly smooth curve at the control point.
Asymmetric#
This is the same as the Symmetric mode, except that the control handles can have different distances to the control point.
Disconnected#
There are no limitations on the Bézier control handles. Both can be moved independently of each other.
Tip#
Touch the screen with a second finger while dragging one of the control handles if you want the control point mode to immediately switch its mode to Disconnected.
Tool Options#

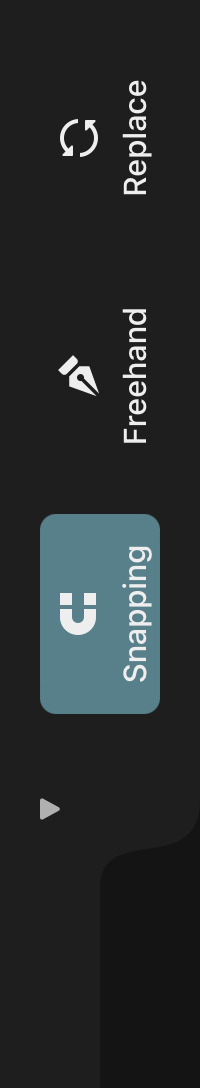
Snapping#
If enabled, control points and Bézier handles will snap to other control points and the centers and edges of other layers when they are being dragged.
Path Mode#
The path mode defines how new paths are created with the path tool.
Freehand#
This is the default mode. It lets you add one control point at a time per tap on the canvas.
Ellipse / Rectangle / Rounded#
Touch and drag to create a new shape between the first touch and the current drag location.
Tip#
Touch the screen with a second finger while creating a new ellipse or rectangle shape in order to keep the height and width of the shape perfectly equal.
Tip#
With a path layer selected in the transform tool, double-tap the layer to switch to the path tool.
Tip#
The editor color picker automatically connects to selected path layer in the transform and path tools, so you can use that to change the layer fill and stroke colors.
No search results