Layers
Masking
Layers can be masked using the alpha channel (i.e. the opacity of each pixel) of another layer.

Definitions#
Mask Layer#
The layer that defines the mask using its alpha channel is referred to as the "mask layer".
The colors in the mask layer have no impact on the mask - only the alpha channel is important.
Only layers with visual content can be mask layers. The camera layer, transform layer etc. cannot be used as mask layers.
Mask layers can also have animated contents. You can perform masking with both animation layers and drawing layers.
Masked Layer#
The layers whose contents are only visible in the areas defined by a mask layer are called "masked layers".
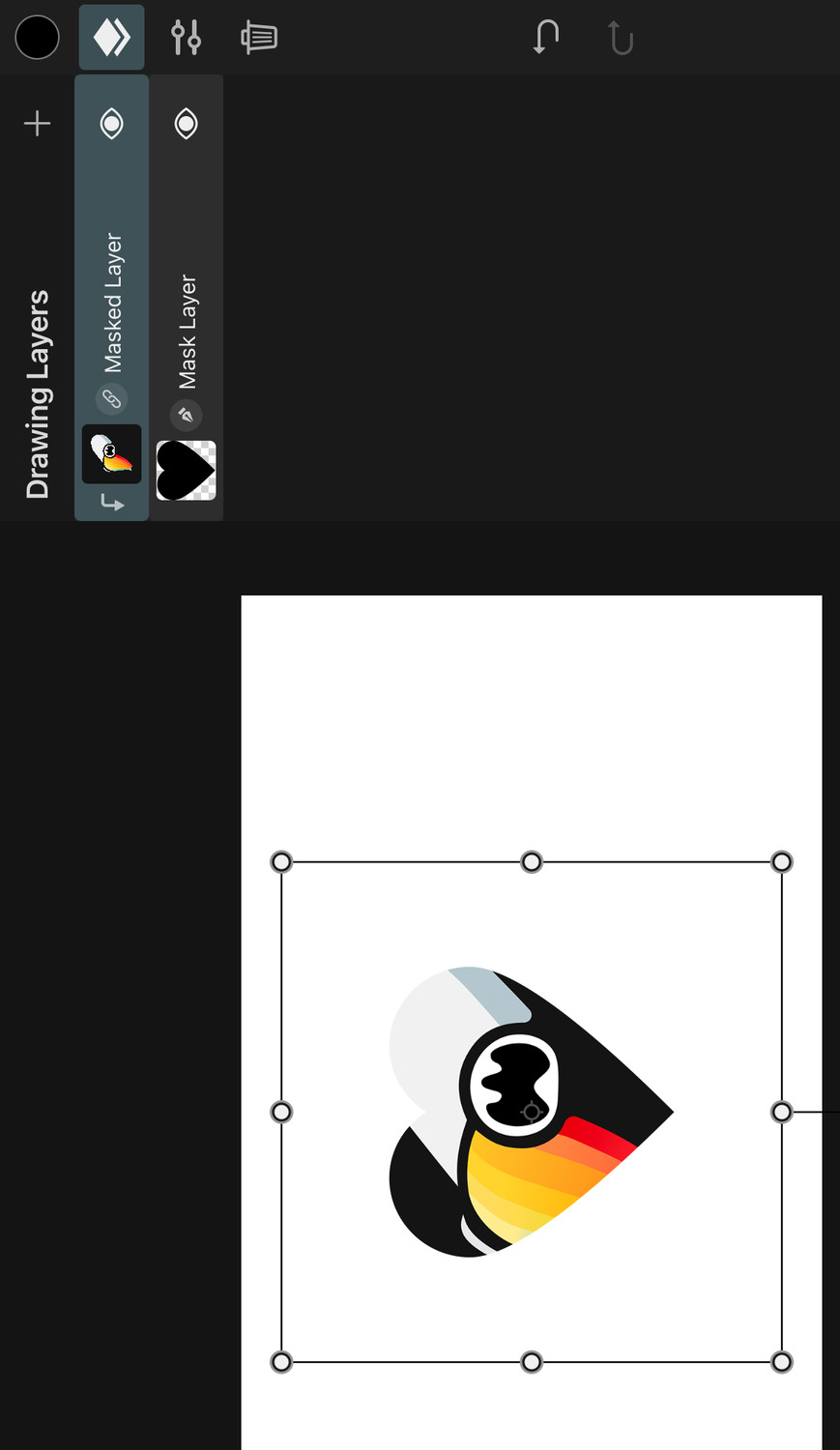
Masked layers show a small arrow next to their thumbnail pointing down towards the mask layer.
Multiple masked layers in a row all refer to the same layer as their mask.
How to create Masks#
- Place the mask layer immediately below the layer to be masked in the layer list.
- Select the layer to be masked.
- Tap it again to show the layer actions.
- Tap
Toggle Mask.
Hide Mask Layer#
By default, the mask layer itself remains visible and continues to behave like any other layer. You can hide the mask layer using the Hide Mask layer action.
The mask will continue to work as it did before, but the contents of the mask layer will not be shown as part of the animation. This is in contrast to just toggling the visibility of the mask layer, which will also make all masked layers disappear.
Invert Mask#
Mask layers with hidden contents can be inverted using the Invert Mask layer action.
This causes previously visible areas of the masked layers to be invisible and previously hidden areas to now be visible.
Groups#
Group layers can also be used as mask layers. In that case, all group contents are combined to define the mask.
No search results