ToonSquid
ToonSquid is a powerful 2D art and animation studio for your iPad. No matter whether you are a beginner, hobbyist or professional, ToonSquid allows you to create stunning and high-quality animations with ease.
Handbook#
This handbook covers every feature of ToonSquid - from the buttons in the user interface down to every single configurable brush setting. If you run into questions while using the app, the handbook should contain the answer.
Simply use the search field above or the chapters list on the left to quickly find the pages you are looking for.
Features#
With its flexibility and large set of features, ToonSquid supports many workflows and styles of animation.
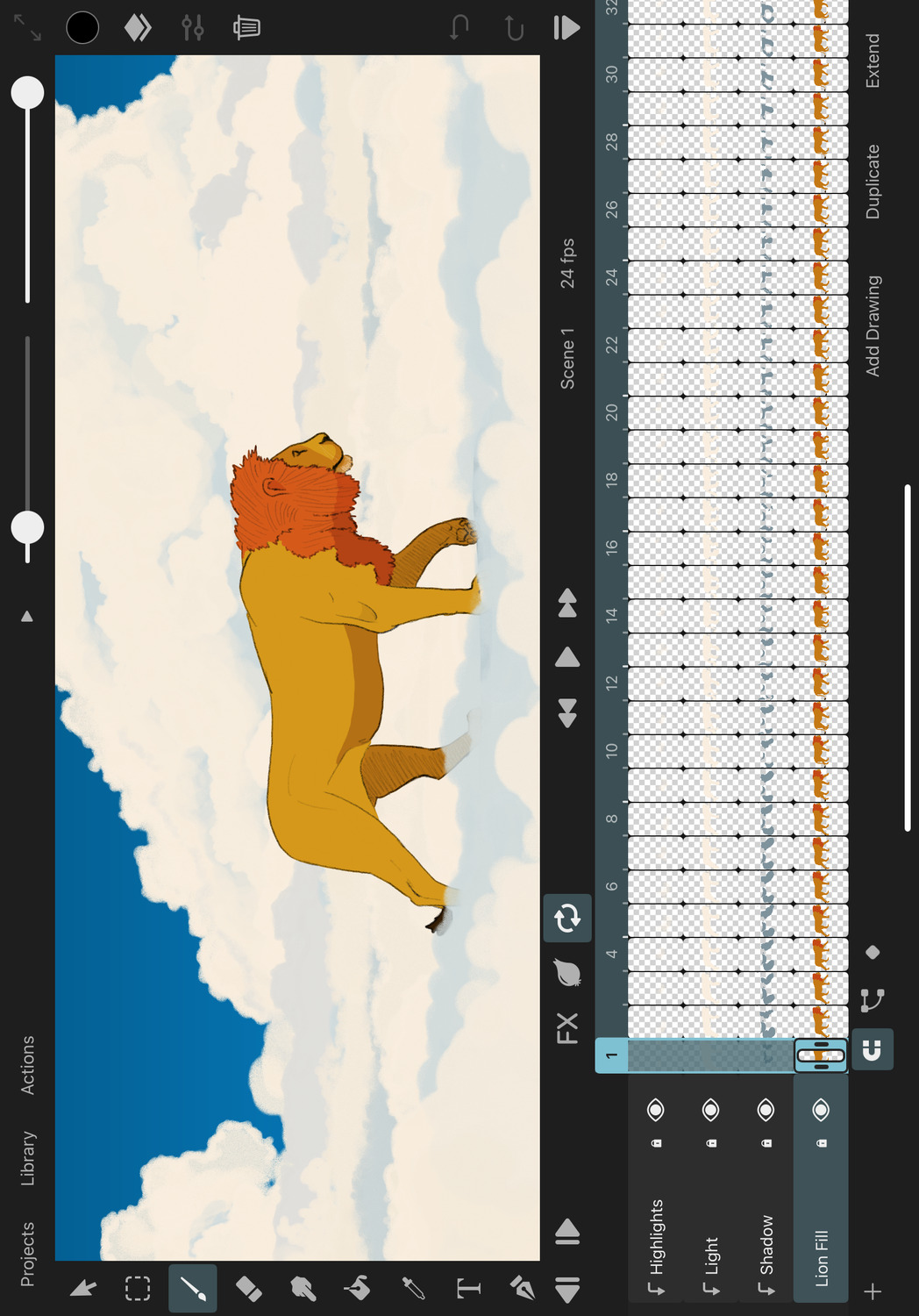
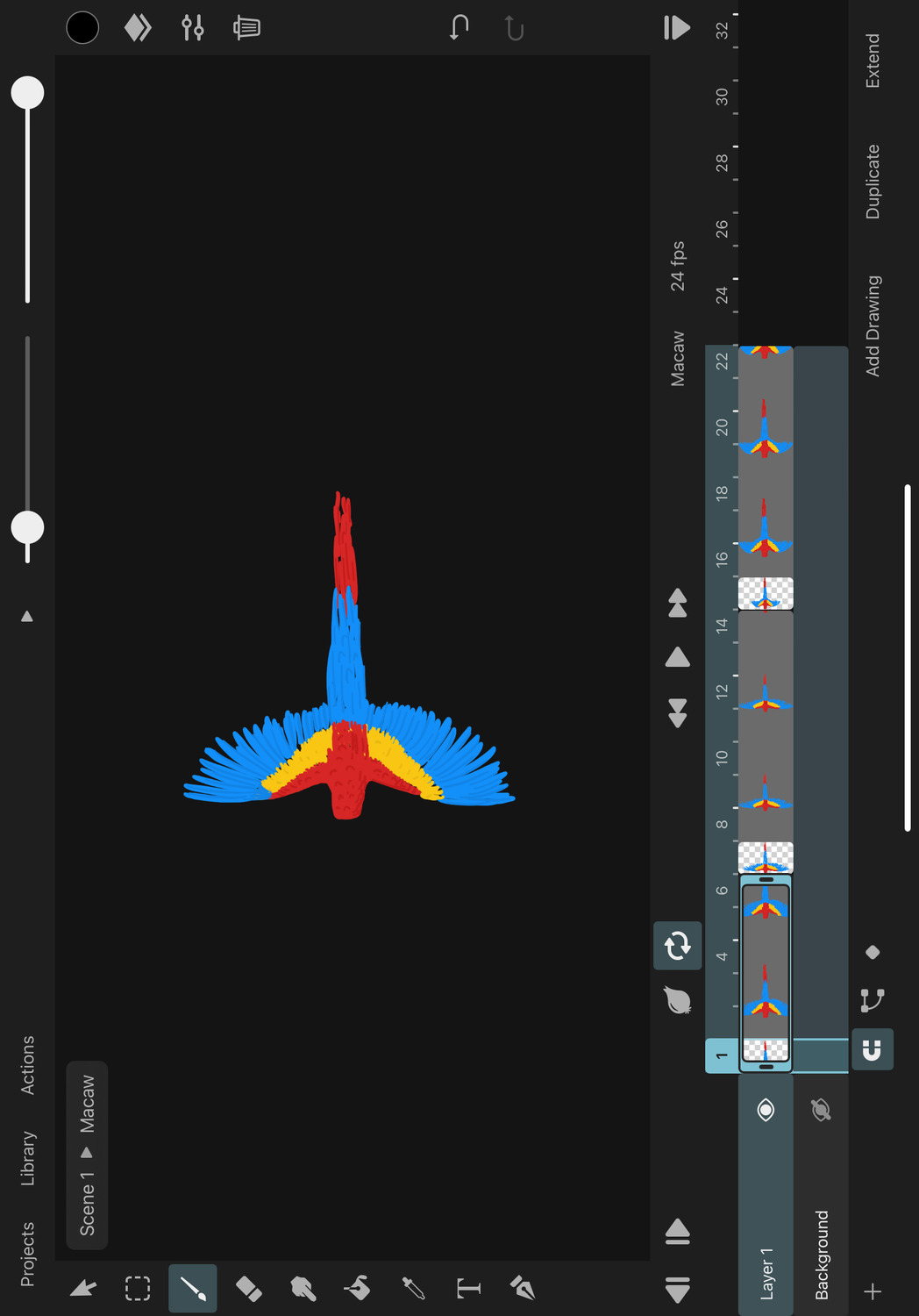
Traditional and Keyframing Animation#

Do you want to create hand-drawn frame-by-frame animations in the traditional style you know and love from cartoons and anime? Or would you rather use keyframes and let ToonSquid automatically animate property changes over time? You can also mix both styles in the same animation!
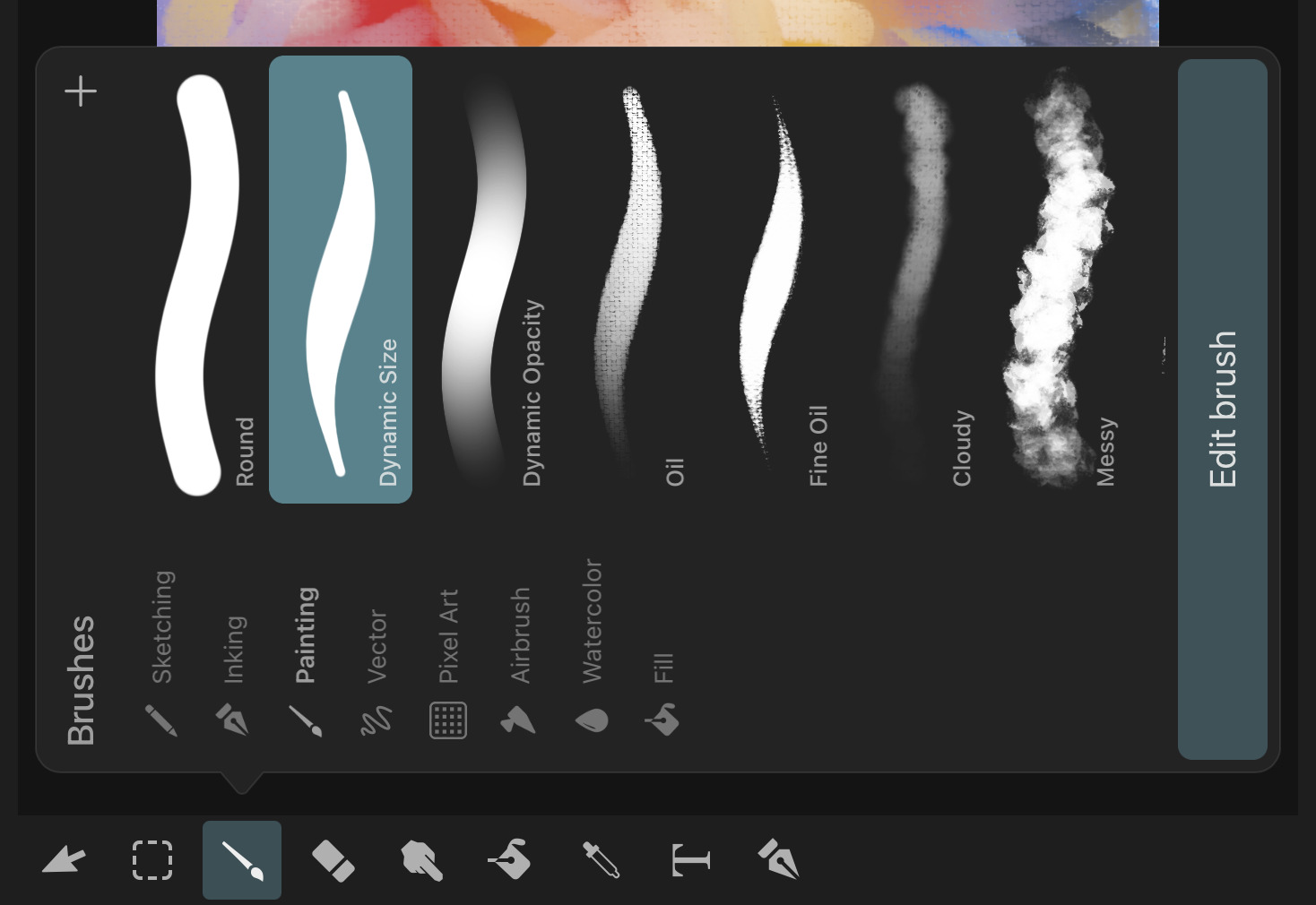
Pixel and Vector Brushes#

ToonSquid's high-quality and fully-customizable brushes with state-of-the-art performance make full use of Apple Pencil and the iPad Pro's 120Hz display to deliver gorgeous brush stroke effects. They support pixel art, wet mixing, inking, sketching and many more styles of painting. Vector brushes allow you to paint vector shapes that look perfectly sharp at every zoom level.
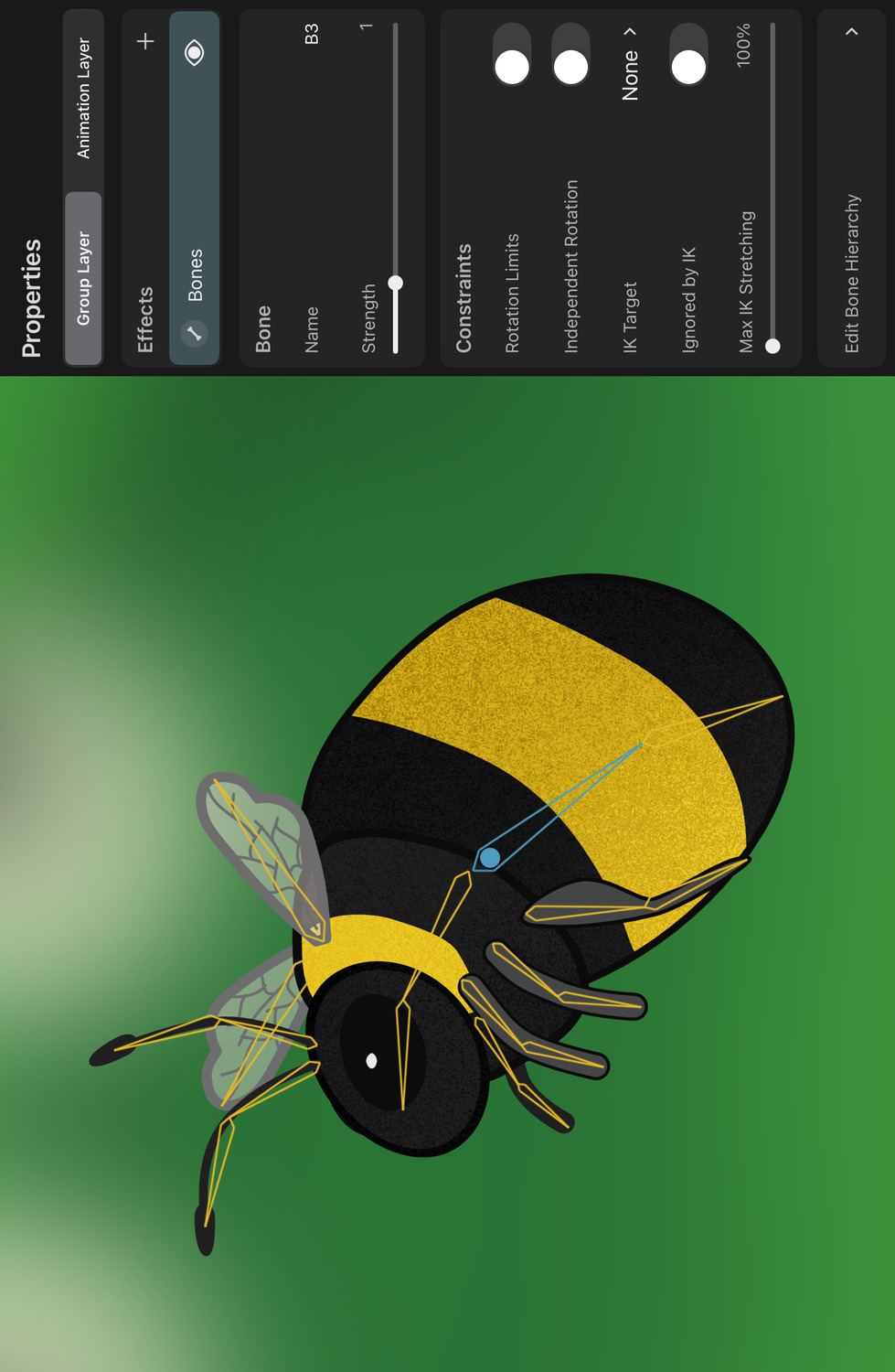
Effects#

Apply animatable effects to your layers to modify their visual appearance. Use bones and meshes to create powerful rigs and bring your characters to life.
Symbols#

Create symbols and reuse animations. Any change you make to the referenced animation immediately shows up in all of its symbols.
Text#

Add text layers, import custom fonts and animate the text appearance. ToonSquid also supports bidirectional text and IMEs for non-Latin-based languages.
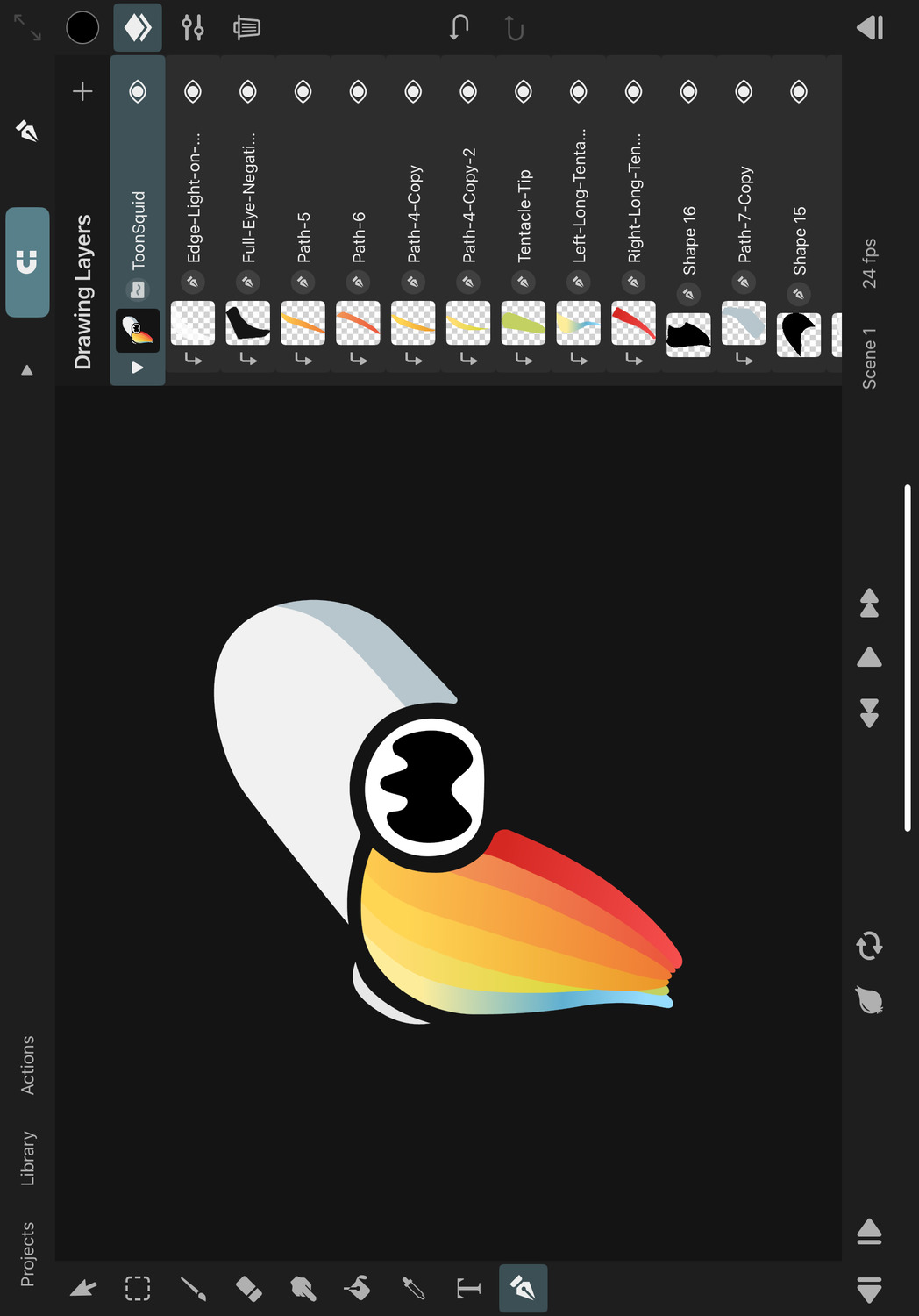
Vector Shapes#
Path layers let you create vector shapes, add gradients and create dynamic path trimming animations. Quickly add shapes from the shape library and customize them or create your own with the path tool that gives you full control over every control point.

Import SVG files to animate them as path layers in ToonSquid. You can edit vector shapes with the brush, eraser, smudge tool, fill tool, path tool and transform tool. Easily clip away unwanted parts of overlapping vector shapes using vector triming.
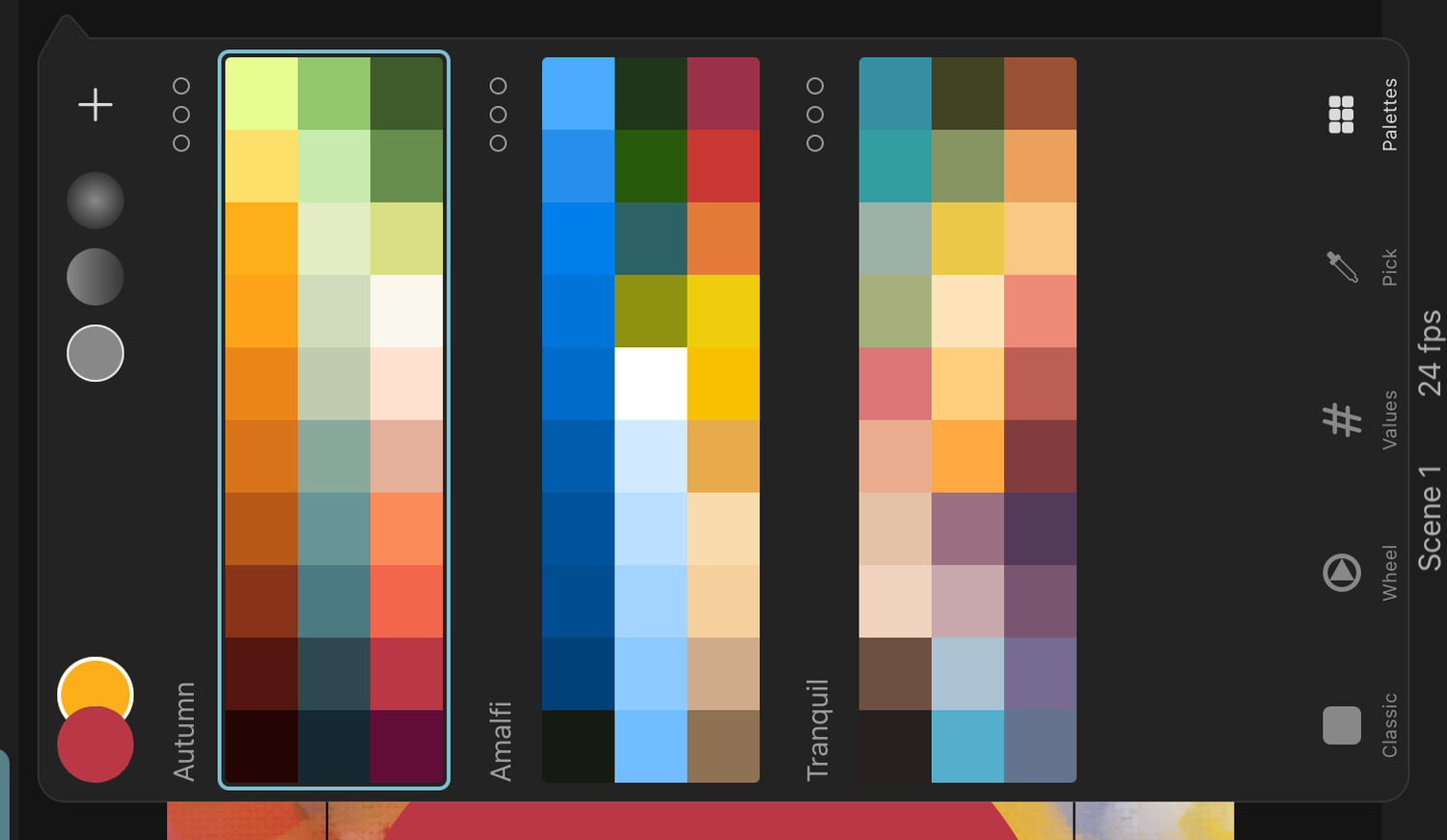
Color#

ToonSquid's powerful color picker provides plenty of options to choose the exact colors you want to work with. Create custom color palettes to speed up your workflow. You can even share them with others.
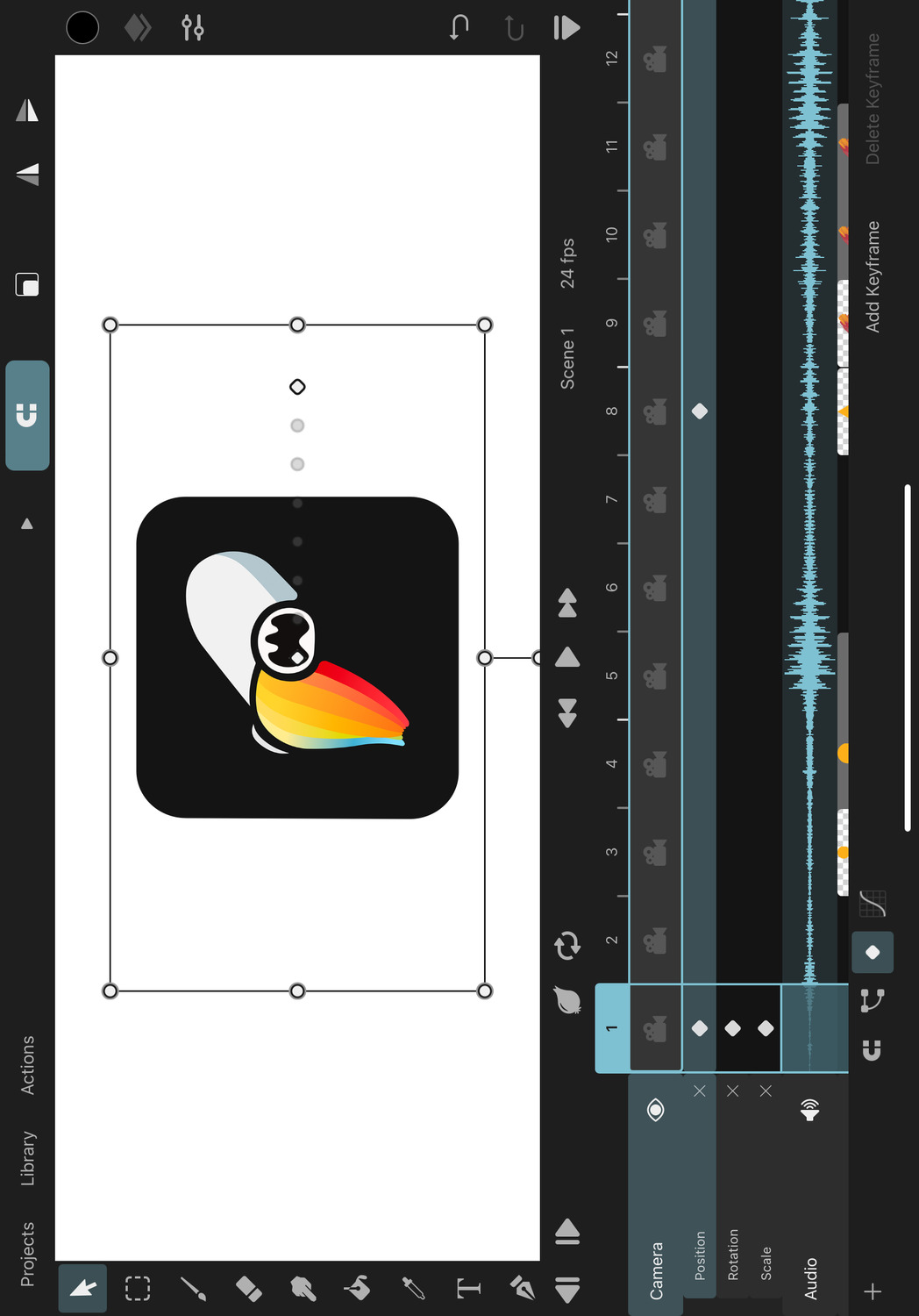
Camera#

Add a camera layer to define which areas of the animation should be visible in the export. The camera can also be animated to simplify the creation of general movement in your scene. Add Parallax effects to your layers to create the illusion of depth when you move the camera.
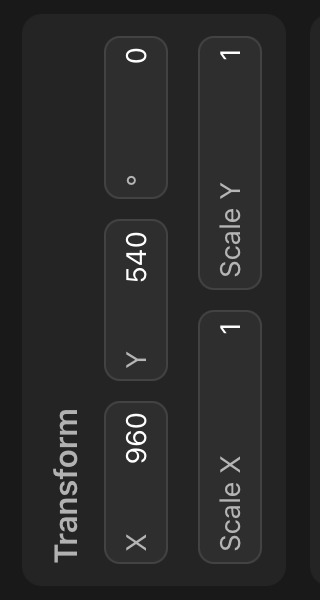
Transform#

Every layer's position, rotation and scale can be animated. Additionally, group layers, transform layers and the transform hierarchy make it possible to define more advanced movement and simulate cut-out-style character rigs.
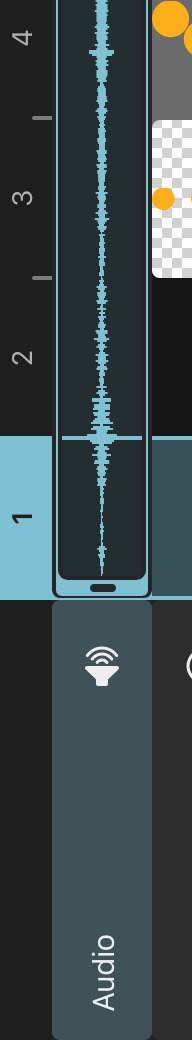
Audio and Video#

Of course, you can also add videos and audio clips to your animation to perform lip-syncing and finish your animation all in one place without the need for another editor.
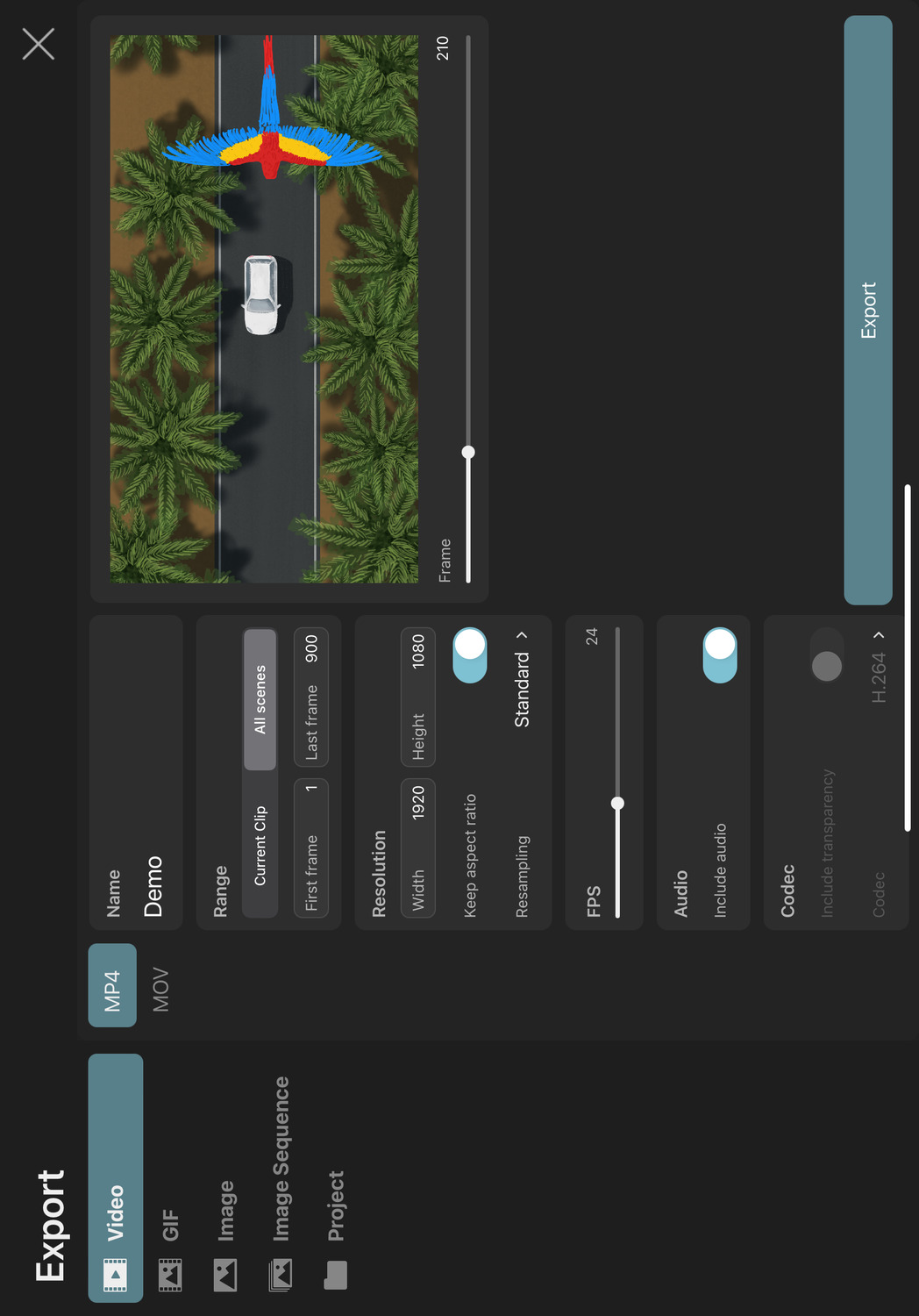
Export#

Once you are happy with your work, ToonSquid lets you export and share it in a variety of widely-used formats. Create MP4 videos, GIFs or export individual frames of your animation as still images.
No search results