Path
Path Layer
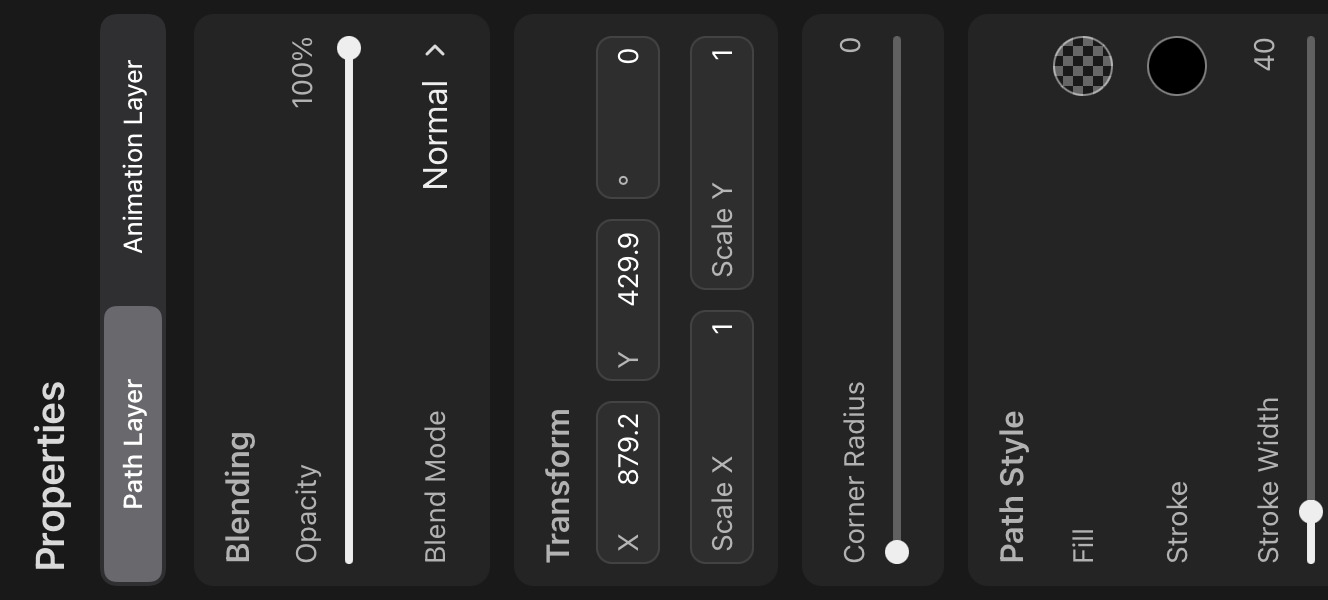
The path layer stores a single vector shape. It has the following properties, which can be edited in the inspector.

Corner Radius#
You can use this slider to control the corner radius of every control point that has the Corner mode. If a specific control point is selected, only the radius of that one is edited.
Path Style#
Fill#
The color or gradient with which the shape should be filled.
Stroke#
The color or gradient of the stroke around the edge of the shape. This is only relevant if the stroke width is greater than 0.
Stroke Width#
The width of the stroke in pixels (in the local coordinate system of the layer).
Stroke Alignment#
Whether the stroke should be fully inside the shape, fully outside or centered along the edge.
Cap style#
The shape of the two open ends of the stroke. This has no effect on closed paths.
Butt#
The ends are cut off straight and do not extend beyond the first and last control points.
Round#
The ends are rounded and extend past the first and last control points.
Square#
The ends are cut off straight and extend past the first and last control points.
Join Style#
The shape of the connection of two curve segments of the stroke at a corner control point.
Miter#
The outer edges of the stroke are extended past the corner until they come together at a point.
Round#
The connection is rounded.
Bevel#
A bevel is used at the outer edge of the stroke at the control point.
Trim#
The trim property can be used to only show a certain percentage of the entire path.
This can be animated with keyframes to let the path grow or shrink over time.
Start trim#
Trims the beginning of the path.
End trim#
Trims the end of the path.
Note#
In older versions of ToonSquid (before 2.0) it was possible for path layers to have control points keyframes with different numbers of control points. In newer versions this is no longer supported.
In new path layers, control point keyframes can also be added for each individual path control point and the corner radius of each control point can be keyframed separately.
Legacy path keyframes from older versions that contain different numbers of control points are still loaded and editable, but it is not possible to edit the keyframes for only some of the control points. In order to migrate these keyframes to the latest format, tap on theControl Pointsproperty in the timeline and then selectMigrate Legacy Keyframes.
Due to the change in behaviour, this migration will cause the appearance of the path animation to change. You can undo this migration while the editor is still open but it is not possible to otherwise revert to the legacy behaviour.
No search results